User Flow co to jest i dlaczego jest to ważny krok projektowania UX?

User flow co to jest?
Dla wielu projektantów często możliwość rozpoczęcia nowego projektu staje się być na tyle atrakcyjne, że część kluczowych, często nużących kroków jest pomijana. Na pytanie user flow co to jest, często odpowiadają, że jest to zbędne narzędzie, które nie wniosi nic odkrywczego. Spotkałem się także z sytuacjami, gdzie brakowało przestrzeni na wykorzystanie istotnych narzędzi tj. user flow czy przygotowanie researchu.
Prawie zawsze jednak pomijanie tak istotnych kroków jak opracowanie architektury informacji ciągnie się w projektach, tworząc dług technologiczny. Finalnie może on skutkować kiepskimi wrażeniami użytkownika, niedopracowanymi funkcjonalnościami, lukami bezpieczeństwa czy nawet stratami finansowymi dla właściciela produktu.
Więcej na temat kluczowych elementów, na które warto zwrócić uwagę podczas projektowania nowego produktu cyfrowego, pisałem w artykule, o czym należy pamiętać tworząc aplikację mobilną lub stronę internetową? Dziś chciałbym odpowiedzieć na pytania User Flow co to jest? A także podam kilka przykładów jak je zrobić?
User Flow (Przepływ użytkowników) opisuje kroki podejmowane przez użytkowników w celu uzyskania dostępu do funkcjonalności lub wykonania konkretnego zadania w aplikacji. Każde kliknięcie, „tapnięcie” lub przeciągnięcie jest częścią przepływu użytkownika. Nie ma znaczenia, czy jest to strona internetowa, aplikacja mobilna czy serwis np. dla banku.
Każdy produkt, który w końcowym rezultacie dostarcza możliwość interakcji z użytkownikiem, finalnie posiada swoje unikalne ścieżki. Na pytanie co to jest User Flow można odpowiedzieć, że jest to mapa całej aplikacji, wszystkich kroków oraz sekwencji projektowanej aplikacji.

User Flow to Mapa wskazująca kierunek do celu
Wyobraźmy sobie planowanie wyprawy na odległy kontynent. Mając załogę, gotowy statek oraz określony cel wyprawy, potrzebujemy jeszcze mapy, dzięki której przede wszystkim dostaniemy się do założonego miejsca, ale także po drodze będziemy w stanie przewidzieć wszelkie niebezpieczeństwa jak prądy morskie, mielizny czy grasujące nieopodal naszej trasy statki piratów.
Im więcej niebezpieczeństw zostanie przewidzianych we wczesnej fazie podróży, tym mniejsze ryzyko zatonięcia oraz dopłynięcia bez szwanku na miejsce.
User Flow pełni, innymi słowy, formę mapy naszej aplikacji, dzięki której każdy członek zespołu będzie w stanie się odnaleźć. Nawet w prostych aplikacjach przepływ jest ważną częścią interfejsu użytkownika. Tworzenie aplikacji mobilnych lub webowych jest nierzadko złożonym działaniem, równoważącym funkcjonalność i użyteczność. Z jednej strony chcemy, aby użytkownicy szybko uzyskali dostęp do najważniejszych funkcjonalności aplikacji przy możliwie najmniejszej ilości interakcji np. kliknięć.
Z drugiej jednak strony aplikacja posiada ogromną ilość treści oraz sytuacji, które należy w odpowiedni sposób opakować, aby finalnie produkt był funkcjonalny, np. obsługa błędów, które mogą negatywnie wpłynąć na User Experience danej akcji. User Flow może także być świetnym 'szkieletem’ do tworzenia User (customer) Journey Maps.
Rodzaje User flow
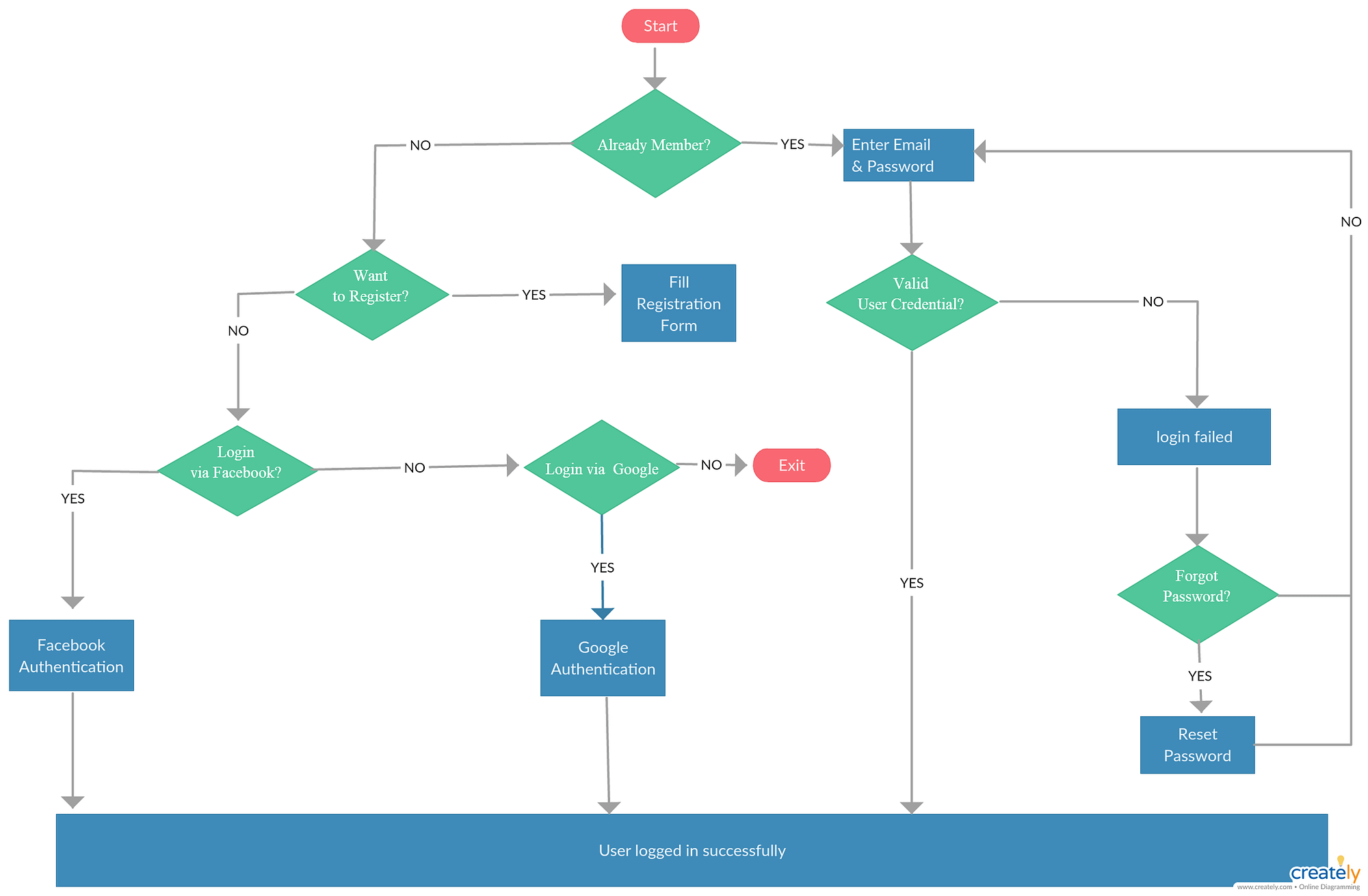
- Schemat Blokowy – to metoda reprezentacji sekwencji aplikcji i algorytmów przy użyciu zestawu symboli do reprezentowania ścieżek użytkownika. Międzynarodowa Organizacja Standaryzacji (ISO) opracowała zestaw symboli, które są ujednolicone na świecie dla komputerowego tworzenia schematów blokowych, zgodnie z zaleceniem R1028.
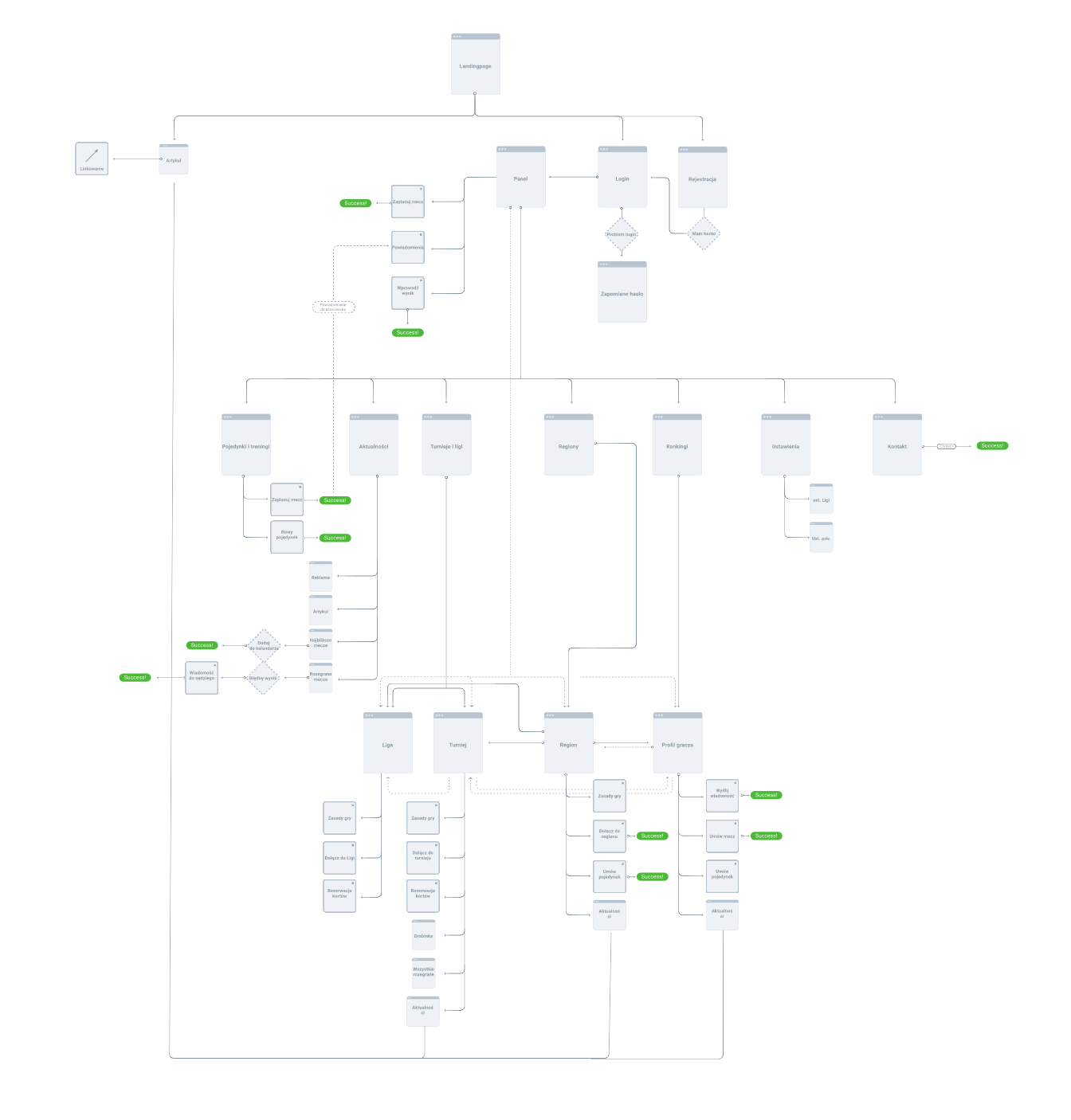
- Wireflow – kombinacja Schematu Blokowego oraz Wireframes. Najpopularniejszym narzędziem do tworzenia tego typu schematu jest aplikacja Overflow. Polega on na ilustrowaniu ścieżek użytkownika już na bazie istniejących projektów interfejsu graficznego.
Analiza procesu na wczesnym etapie projektu
User flow co to jest? Jakie pełni funkcje? Przede wszystkim narzędzie koncentruje się na ścieżce, którą wykonuje użytkownik. Podstawowymi elementami składającymi się na user flow są proste figury geometryczne tj. kwadraty oraz strzałki. User Flow nie musi być linearne jak zadania w aplikacji. Może mieć alternatywne ścieżki, pętle itp.
Jego podstawowym celem jest sprawdzenie, czy wszystkie procesy począwszy od wejścia w interakcję z aplikacją, aż do założonego celu, np. rejestracji nowego konta zostały spełnione, a także ułatwia holistyczne spojrzenie na całość systemu.

Dają one możliwość wizualizacji całości, często skomplikowanego projektu dla całego zespołu. Dzięki temu cele oraz poszczególne funkcjonalności stają się zrozumiałe dla wszystkich interesariuszy np., managerów, zespołu deweloperskiego, projektantów itd. Osobiście wykorzystuję to narzędzie od początku oraz w trakcie trwania projektu, aktualizując je wraz z zmieniającymi się funkcjonalnościami.
Interdyscyplinarny charakter tego narzędzia ułatwia pracę podczas prowadzenia lub rozwoju projektu. Już we wczesnym etapie dyskutując na temat konkretnej ścieżki użytkownika w zespole, istnieje duże prawdopodobieństwo zauważenia elementów, które mogą okazać się istotne/trudne/niemożliwe do wdrożenia.
Dlaczego warto wykorzystywać User Flow?
- Mniejsze ryzyko popełnienia błędu w postaci 'luk’ ścieżki użytkownika oraz niezakończonych procesów,
- Wizualizacja pełnej ścieżki użytkownika,
- Możliwość tworzenia założeń / tez pomocnych przy dalszym rozwoju produktu np. w jakich miejscach użytkowanie aplikacji może być trudne lub w jakim miejscu konwersja może ulegać zmianie,
- Możliwość porównania alternatywnych rozwiązań,
- Wprowadzenie zmian oraz zarządzanie produktem jest łatwiejsze, oraz bardziej przemyślane, co redukuje szanse powstania błędów oraz zmian na etapie developmentu,
- Przejrzyste zobrazowanie architektury projektu, zrozumienie oraz narzędzie do pracy,
- Userflow jest podstawą do utworzenia prototypu Lo-Fi lub Hi-Fi naszej aplikacji. Umożliwia tym samym skupienie się na konkretnych ekranach oraz funkcjonalnościach w skali mikro, a nie flow użytkownika w skali makro,
- Utrzymywanie kompendium wiedzy dla wszystkich uczestników projektu np. Programistów, Analitykow Biznesowych, Product Ownerów, Projektantów itd.
- Opracowywanie, utrzymywanie oraz rozwijanie User Flow przez cały okres trwania projektu jest skutecznym narzędziem, pozwalającym na weryfikację skuteczności różnych ścieżek np. przez Analityków, a także pozwala na łatwiejsze zarządzanie produktem.
Przykładowe User Flow (Schemat Blokowy) aplikacji Web:

Zobacz także: O czym należy pamiętać tworząc aplikację mobilną lub stronę internetową?
| Narzędzie | Opis narzędzia |
| Kartka lub tablica | Może dla większości jest to oczywiste, jednak nic nie zastąpi we wczesnej fazie białej tablicy i burzy mózgów, opcjonalnie kartki papieru. Warto zacząć od brudnopisu, aby szybko walidować koncepcje oraz ścieżki przepływu użytkowników / wykonywania poszczególnych akcji. Simple is better! |
| Wireflow | Mega proste narzędzie, szczególnie dla osób nietechnicznych. Wystarczy uruchomić aplikację, wybrać interesujące nas komponenty, połączyć je strzałkami i gotowe! |
| UX Flow 2.0 + Figma/ Sketch / Adobe XD + | ą to narzędzia wykorzystywane do projektowania intefrejsów graficznych, natomiast spora ilość gotowych paczek tj. UX Flow 2.0 dla Figmy czy User Flow Diagram dla Sketch pozwalają na szybkie narysowanie flow aplikacji. Szczególnie jest to świetne rozwiązanie dla osób zajmujących się UI i Product Designem. |
| Overflow | Świetne narzędzie zarówno do rysowania userflow w postaci diagramów jak i mapowania gotowych projektów (Wireflow) |
| Axure | Kombajn do projektowania UX. Decydując się na to rozwiązanie jako podstawowe narzędzie do projektowania, diagramy tworzą się automatycznie względem architektury informacji. |
| Miro | Narzędzie głównie wykorzystywane do kolaboracji pomiędzy interesariuszami podczas np. tworzenia map myśli, burzy mózgów, user story mappigu i innych. Natomiast narzędzie posiada ogromne możliwości, które mogą pozwolić także na stworzenie prostych userflow np. wspólnie z osobami mało technicznymi, aby kolaborować na Figmie. |
Źródła:
- https://blog.proto.io/user-flow-top-design-priority/
- https://blog.overflow.io/user-flows-in-the-design-process-41e6dee6d0a
- https://pl.pinterest.com/pin/464011567854608559/
- https://www.britannica.com/technology/ship/Shipping-in-the-19th-century
- https://www.nngroup.com/articles/wireflows/