Prototypowanie aplikacji Lo-Fi oraz Hi-Fi. Różnice i zastosowanie


Prototypowanie aplikacji Lo-Fi (Low-fidelity )
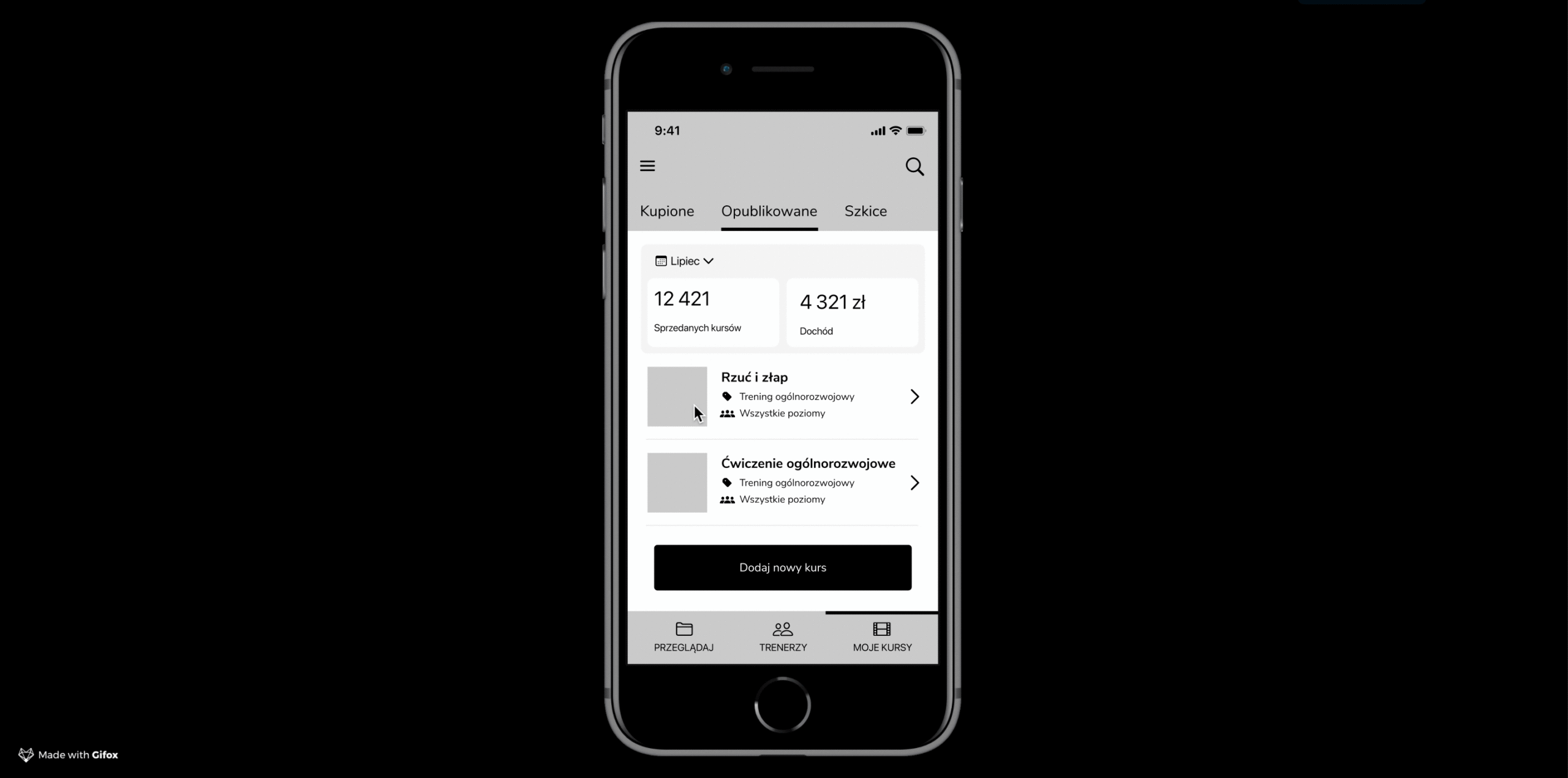
Prototypowanie aplikacji w niskim odzwierciedleniu szczegółów (Lo-Fi) to szybki i łatwy sposób na przełożenie koncepcji projektowych. Pierwszą i najważniejszą rolą prototypów Low-Fidelity jest sprawdzanie i testowanie funkcjonalności, a nie wyglądu produktu.
Zastosowanie prototypów Low-fidelity :
- Projekt wizualny: przedstawione są tylko niektóre atrybuty wizualne produktu końcowego (takie jak kształty elementów, podstawowa hierarchia wizualna itp.).
- Treść: uwzględnione są tylko kluczowe elementy treści.
- Interaktywność: prototyp może być symulowany przez prawdziwego człowieka. Podczas sesji testowej konkretna osoba zaznajomiona z projektem działa jak komputer i ręcznie zmienia stan projektu w czasie rzeczywistym. Interaktywność można również tworzyć na podstawie szkieletów (wireframes), zwanych także „połączonymi szkieletami” (connected wireframes).
Korzyści prototypowanie aplikacji Low-fidelity:
- Zaangażowanie wszystkich interesariuszy w proces projektowy. Każdy może szkicować (nawet ci, którzy twierdzą, że nie mogą), a to oznacza, że każdy może budować papierowe prototypy.
- Pozwala na testowanie we wczesnym etapie projektu. Wczesne testowanie prototypów pozwala zespołom produktowym znaleźć problemy z szerokim spektrum widzenia (big picture) – takie jak niejasna architektura informacji – zanim staną się zbyt trudne do rozwiązania.
- Szybkie eksperymentowanie. Różne elementy interfejsu użytkownika można rysować, wycinać, kopiować w celu wykonania dodatków, a następnie montować na nowej kartce papieru. Dzięki prostym prototypom można również naśladować złożone interakcje.

Prototypowanie aplikacji High Fidelity
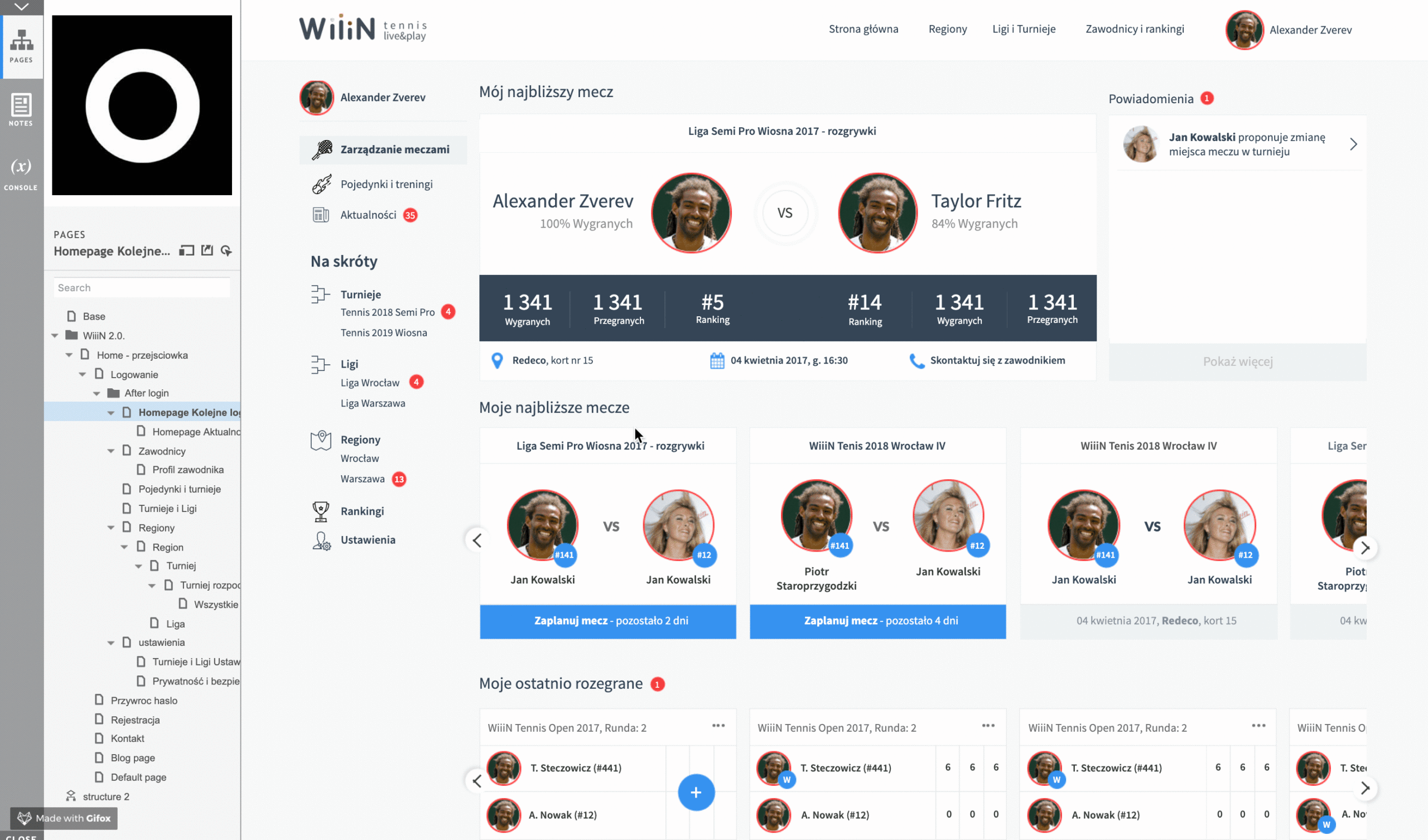
Prototypowanie aplikacji Hi-Fi (High-fidelity), działają w sposób zbliżony do właściwego produktu. Zespoły zwykle tworzą prototypy o wysokiej wierności, gdy dobrze rozumieją, co zamierzają zbudować, i muszą albo przetestować to na prawdziwych użytkownikach, albo uzyskać ostateczną akceptację projektu od interesariuszy.
Zastosowanie prototypów High Fidelity:
- Projekt wizualny: Realistyczny i szczegółowy projekt – wszystkie elementy interfejsu, odstępy i grafika wyglądają jak prawdziwa aplikacja lub strona internetowa.
- Treść: Projektanci używają treści rzeczywistych lub podobnych do rzeczywistych. Prototyp zawiera większość lub całość treści, które pojawią się w ostatecznym projekcie.
- Interaktywność: prototypy są bardzo realistyczne pod względem interakcji.
Korzyści prototypów High Fidelity:
- Szybka informacja zwrotna. Prototypy Hi-Fi często wyglądają jak prawdziwe produkty dla użytkowników. Oznacza to, że podczas sesji testowania użyteczności uczestnicy testu będą częściej zachowywać się naturalnie – tak jakby wchodzili w interakcję z rzeczywistym produktem.
- Testowalność określonych elementów interfejsu użytkownika lub interakcji. Dzięki interaktywności hi-fi można testować elementy graficzne, takie jak afordancja lub określone interakcje, takie jak animowane przejścia i mikrointerakcje.
- Łatwiejsze „obrazowanie ideii”. Ten typ prototypu nadaje się również do prezentacji interesariuszom. Daje klientom i potencjalnym inwestorom jasny obraz tego, jak produkt powinien działać. Doskonały prototyp o wysokiej wierności wzbudza entuzjazm w projektowaniu w sposób, w jaki nie może tego zrobić prototypowy system lo-fi z gołą kością.
Źródło:The Blog Adobe
Zobacz także: Dlaczego Userflow jest ważnym krokiem projektowania Strategii User Experience
Chcesz stworzyć prototyp dla swojego produktu? Zobacz naszą ofertę Product Design & UX/UI