Design system co to jest i dlaczego warto go stosować?

UI i UX odgrywają coraz większą rolę w projektowaniu aplikacji i stron internetowych. Dlatego warto dowiedzieć się, czym jest Design system i jak może pomóc zaoszczędzić pieniądze w twojej firmie.
Design system
Design system to zbiór standardów, definicji i wytycznych do projektu. Dzięki niemu zachowujemy spójność wizualną projektu, a także ułatwiamy pracę nad nim wielu osobom.
Design system pozwala na łatwe i szybkie zarządzanie projektem, a także w prosty sposób umożliwia dodawanie nowych funkcji i ekranów aplikacji osobom, które wcześniej nie uczestniczyły w pracach. Według badania przeprowadzonego przez analityków danych w Figmie, designerzy, którzy mieli stworzyć nową funkcjonalność w aplikacji, dzięki wykorzystaniu dobrze zaprojektowanego design systemu byli w stanie zrobić to o 34% szybciej, niż projektanci niekorzystający z niego. Dodatkowo spójny zbiór standardów i komponentów jest korzystny pod względem finansowym, ponieważ pozwala na tańsze wdrożenie i utrzymanie systemów oraz architektury.
Jak są korzyści posiadania Design systemu?
- Design i Development mogą być szybko powielane i skalowane — dzięki wykorzystywaniu gotowych komponentów i layoutów tworzenie nowych funkcji i ekranów w ramach jednego projektu jest znacznie szybsze.
- Osoby projektujące mogą przeznaczyć więcej czasu na bardziej kompleksowe problemy, takie jak priorytetyzacja informacji, optymalizacja ścieżek użytkownika i konwersji
- Używany język wizualny jest spójny w całym projekcie, a także pomiędzy zespołami projektowymi
- Bardzo dobre narzędzie do edukacji początkujących projektantów zatrudnianych w naszej firmie.
- Łatwiejsze i szybsze wdrożenie UX/UI designerów do projektu
- Wpływa na aspekt finansowy projektu: utrzymanie systemu oraz architektury jest tańsze
- Zapewnia lepszy performance wykorzystujący ograniczoną liczbę komponentów.

5 przykładów wymiernych korzyści
Organizacje zdają sobie sprawę, że systemy projektowania mogą zmienić ich biznes. Oto pięć dużych sukcesów wdrażania systemów projektowania w organizacjach wraz z źródłami i liczbami:
- IBM: System projektowania Carbon firmy IBM odniósł ogromny sukces, oferując scentralizowane miejsce dla zasobów projektowych i wytycznych. Od wdrożenia IBM odnotowało zwrot z inwestycji na poziomie 301% i zmniejszenie długu projektowego o 75%.
- Salesforce: System projektowania Lightning firmy Salesforce doprowadził do 50% zwiększenia wydajności dla projektantów i programistów, co dało 30% szybszy czas wprowadzania produktów na rynek. Ponadto firma odnotowała 50% zmniejszenie liczby błędów i 20% wzrost zadowolenia klientów.
- Shopify: System projektowania Polaris firmy Shopify doprowadził do 50% zmniejszenia długu projektowego i 20% wzrostu spójności projektowej. Ponadto czas wymagany do wprowadzania nowych funkcji został zmniejszony o 50%, a firma odnotowała 12% wzrostu przychodów.
- Airbnb: System języka projektowania firmy Airbnb pomógł firmie wprowadzać nowe produkty 4 razy szybciej i zmniejszyć czas potrzebny na wprowadzenie zmian projektowych o 50%. Ponadto ich dług projektowy zmniejszył się o 95%, a firma odnotowała 30% wzrostu zadowolenia klientów.
- Atlassian: System projektowania firmy Atlassian doprowadził do 20% wzrostu wydajności projektowej i 50% zmniejszenia długu projektowego. Firma odnotowała również 15% wzrost zadowolenia użytkowników i 32% wzrost przychodów.
Wdrożenie systemu projektowania nie jest łatwym zadaniem, ale te historie sukcesu dowodzą, że warto na nie zainwestować. Tworząc scentralizowane miejsce dla zasobów projektowych i wytycznych, organizacje mogą zaoszczędzić czas, zwiększyć wydajność i poprawić spójność.
Kiedy wdrożyć Design system?
Design system powinien być używany, gdy nasz projekt jest kompleksowy i rozbudowany. Przykładowo, gdy tworzymy pojedynczy Landing page bez planów na rozwijanie go w przyszłoci, Design system może okazać się zbędny.
Warto pamiętać, iż stworzenie Design systemu jest czasochłonne, a odpowiednie przygotowanie osób projektujących go także zajmuje czas. Dlatego warto zadać sobie pytanie, czy nasz projekt będzie w przyszłości rozwijany i jest na tyle rozbudowany, że Design system będzie konieczny/zasadne.
Warto stosować design system także w przypadku posiadania przez firmę dedykowanego zespołu projektowego. Należy też pamiętać, że musi być stale aktualizowany i utrzymany, aby był zawsze przydatny.
Elementy Design Systemu
Według badania material.io, które zostało przeprowadzone na designerach i deweloperach tworzących Design systemy, w jego skład najczęściej wchodzą:
- Zbiór ikon (84%)
- UI Kit (83%)
- Zbiór wytycznych i Standardów (76%).

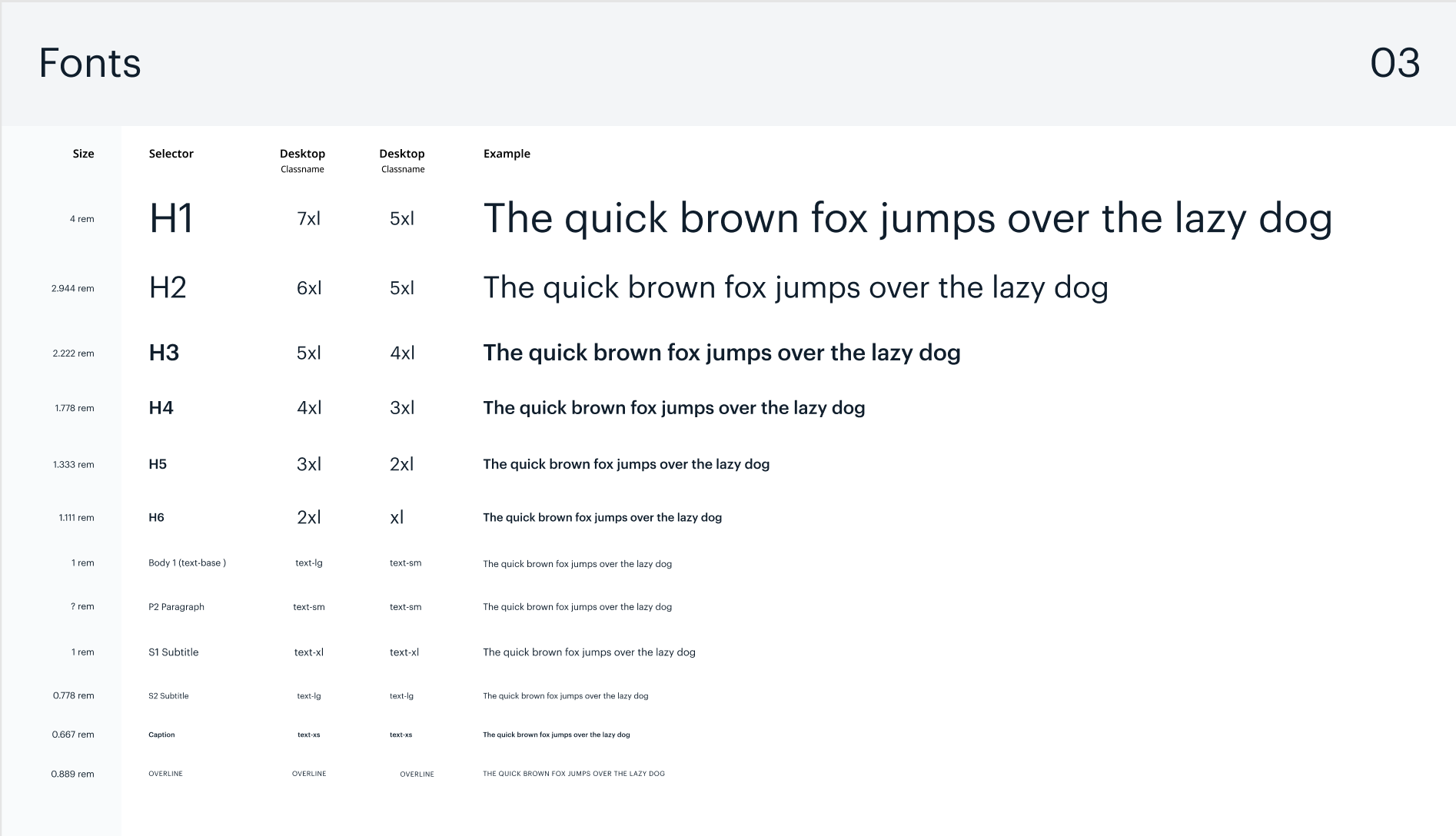
Zbiór wytycznych (Guidlines)
Jest to zbiór opierający się głównie na brandingu firmy. Wytyczne dotyczą rodzaju fontów, tego, jak treści, które publikujemy, powinny wyglądać zarówno wizualnie, jak i tekstowo; zawierają kolory, logo, ikony oraz stylistykę całego projektu.

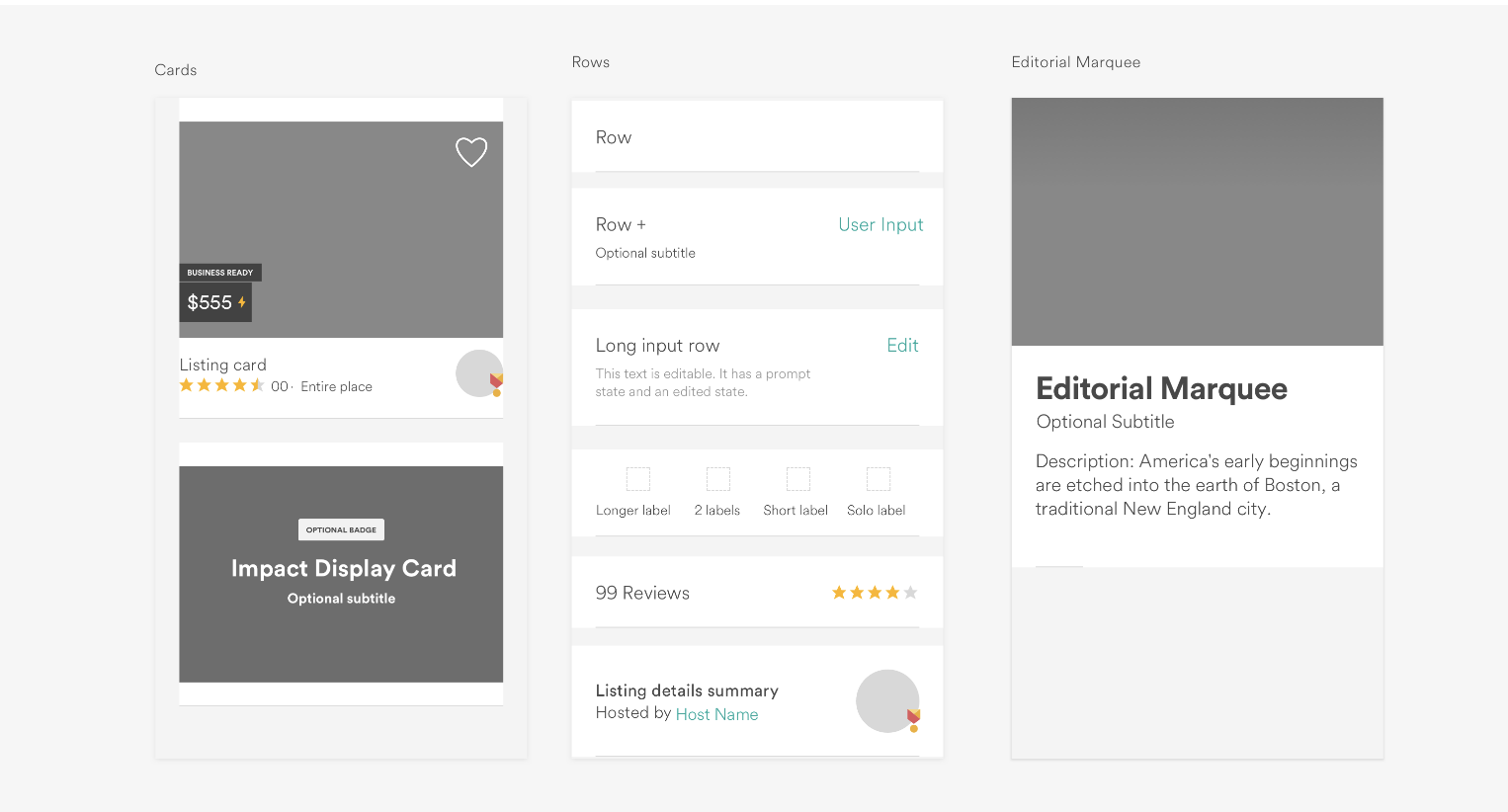
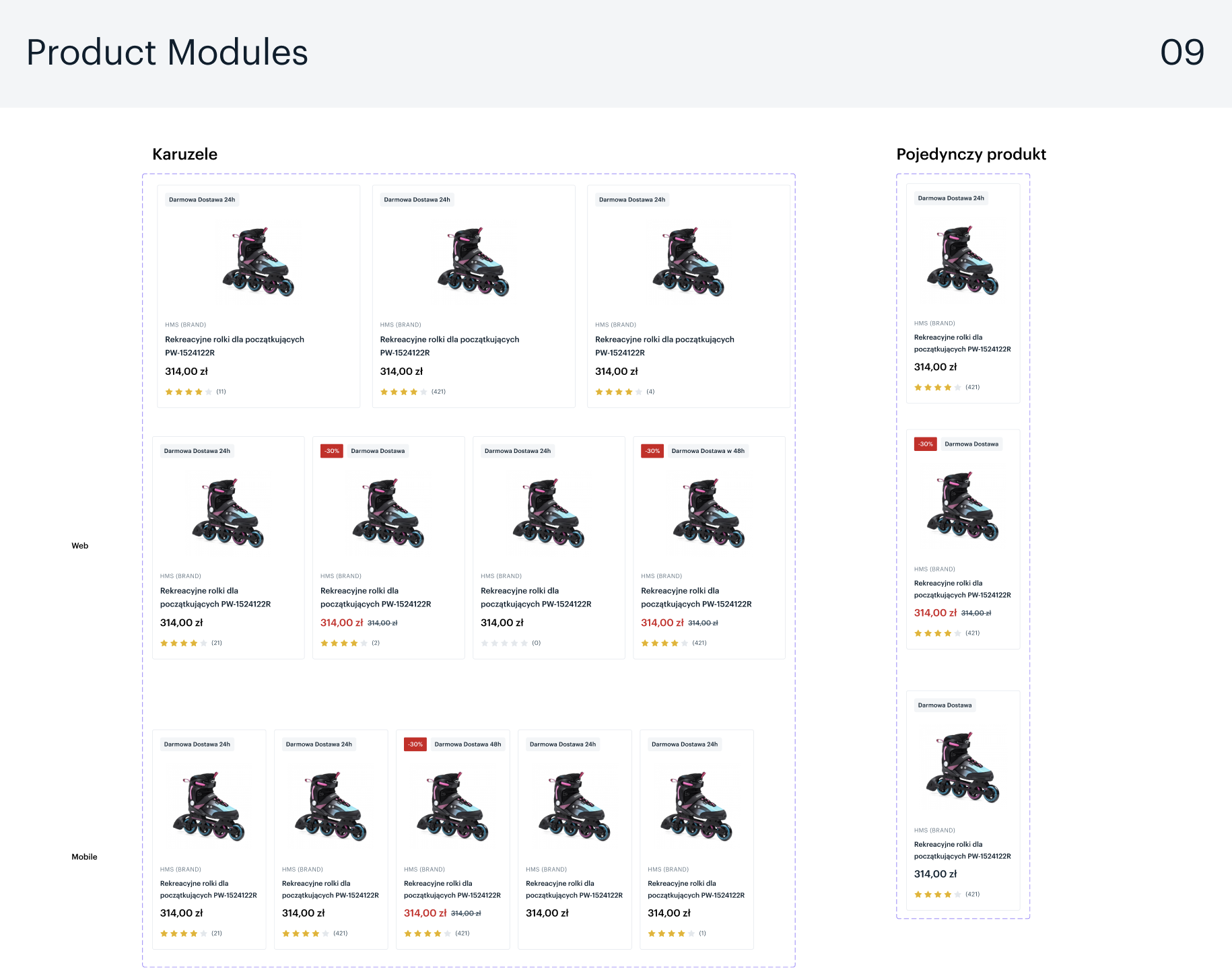
UI Kit
Czyli zbiór komponentów aplikacji mobilnej lub webowej, w którego skład najczęściej wchodzą:
- buttony podstawowe i drugorzędne wraz ze wszystkimi stanami
- inputy
- nagłówek z nawigacją
- stopka na stronie.
Rzadziej możemy spotkać także podstawowe komponenty, np. kartę produktu, czy sekcje marketingowe lub testmioniale.

Dokumentacja
Dokumentacja to bardziej formalna część design systemu. Może zawierać opisy poszczególnych komponentów oraz przypadki ich użycia. Jest dużą pomocą dla programistów, którzy zajmują się implementacją projektu, ponieważ dzięki niej wiedzą dokładnie, jak ma wyglądać dany komponent, posiadają konkretne wytyczne w postaci CSS, czy wytycznych tj. PX to REM. W związku z tym nasz projekt jest Pixel Perfect – uwzględnia nwet najmniejszy szczegół.
Jak można wdrożyć Design system w twojej firmie?
Wdrożenie Design systemu możemy podzielić na trzy różne podejścia.
- Adopcja istniejącego systemu — pozwala zaoszczędzić znaczną ilość czasu, a także wymaga o wiele mniejszego nakładu finansowego. Minusem takiego rozwiązania jest ograniczona liczba dostępnych modyfikacji, przez co nasz projekt nie będzie wyróżniał się na rynku, aczkolwiek jest to najprostsze podejście.
- Adaptacja — jest to kolejny krok w rozwoju design systemu. Polega na modyfikacji dotychczasowo powstałych systemów i jest znacznie tańsze od tworzenia wszystkiego od zera. Utrudnieniem w tym przypadku może być brak rozwiązań, które spełniałyby bezpośrednie cele i potrzeby naszych potencjalnych użytkowników.
- Tworzenie design systemu od zera — ten krok powinien być podejmowany tylko i wyłącznie, gdy na rynku nie ma rozwiązania, które nam odpowiada. Sam proces tworzenia będzie czasochłonny i drogi, jednak w pełni spełni wszystkie nasze założenia.
Co możemy zyskać dzięki Design systemowi?
Design system jest bardzo pomocnym narzędziem podczas utrzymania i rozbudowywania projektu. Badania wykazują, iż przyśpiesza pracę projektantów nawet o 34%. Warto pamiętać, że inwestycja w niego nie przyniesie od razu wymiernych zysków, jednak w przyszłości może znacznie przyspieszyć i ułatwić rozwój projektu.
FAQ
Co to jest Design System?
Design system to zbiór standardów, definicji i wytycznych do projektu. Dzięki niemu zachowujemy spójność wizualną projektu, a także ułatwiamy pracę nad nim wielu osobom.
Czy warto inwestować w design system?
Istnieje kilka korzyści wynikających z inwestowania w design system, w tym poprawa spójności projektowej, zwiększenie wydajności i zmniejszenie długu projektowego. Design system może również pomóc organizacjom zaoszczędzić czas i zasoby, zapewniając scentralizowane miejsce dla zasobów projektowych i wytycznych.
Jak Design System może poprawić spójność projektu?
Dostarczając zestawy wytycznych i komponentów, design system może pomóc w zapewnieniu, że wszystkie produkty i funkcje są zaprojektowane w spójny sposób. To może pomóc w poprawie doświadczenia użytkownika i ułatwić użytkownikom zrozumienie i nawigowanie w produkcie, a także znacznie przyspieszyć czas oraz zmniejszyć koszt developmentu.
Jak Design System może poprawić wydajność projektantów i programistów?
Design System może poprawić wydajność, dostarczając zestawu wcześniej zaprojektowanych komponentów i wytycznych, które można ponownie wykorzystać w różnych miejscach projektu. Jest to znaczna i wymierna oszczędność czasu i zasobów.
Jak Design System powinien być utrzymywany i aktualizowany w czasie?
Design System może być utrzymywany i aktualizowany w czasie przez ustanowienie jasnego procesu wprowadzania aktualizacji, regularne przeglądanie i audytowanie systemu oraz uzyskiwanie opinii od interesariuszy i użytkowników końcowych.
Ile kosztuje design system?
Koszty stworzenia design systemu mogą znacznie się różnić w zależności od wielu czynników, takich jak rozmiar projektu, jego skomplikowanie i zakres. Nie istnieje jedna cena, która odpowiadałaby wszystkim projektom. Wartości orientacyjne wahają się od kilku tysięcy do kilku dziesięciu tysięcy złotych lub więcej.
Warto również pamiętać, że koszty utrzymania i rozwoju design systemu mogą być kontynuowane przez wiele lat po jego początkowym stworzeniu.
Ile trwa zaprojektowanie design systemu?
Czas potrzebny na zaprojektowanie design systemu również zależy od wielu czynników. Proces ten może trwać od kilku tygodni do kilku miesięcy, a nawet dłużej, w zależności od rozmiaru projektu, jego skomplikowania i dostępności zasobów. Oto ogólny podział etapów czasowych:
Planowanie i analiza: Na tym etapie przeprowadzane są badania, określane cele i potrzeby projektu. Czas ten może wynieść od kilku tygodni do kilku miesięcy.
Projektowanie i tworzenie: Jest to główny etap, w którym projektanci tworzą elementy design systemu, takie jak kolory, czcionki, ikony i komponenty interfejsu użytkownika. Trwa to od kilku miesięcy do kilku miesięcy.
Testowanie i optymalizacja: Po stworzeniu design systemu przeprowadza się testy i dostosowuje go do potrzeb projektu. To również może potrwać kilka tygodni lub miesięcy.
Wdrożenie i utrzymanie: Po zakończeniu projektu design system jest wdrażany w aplikacjach lub stronach internetowych. Utrzymanie i aktualizacje odbywają się przez cały okres życia projektu.
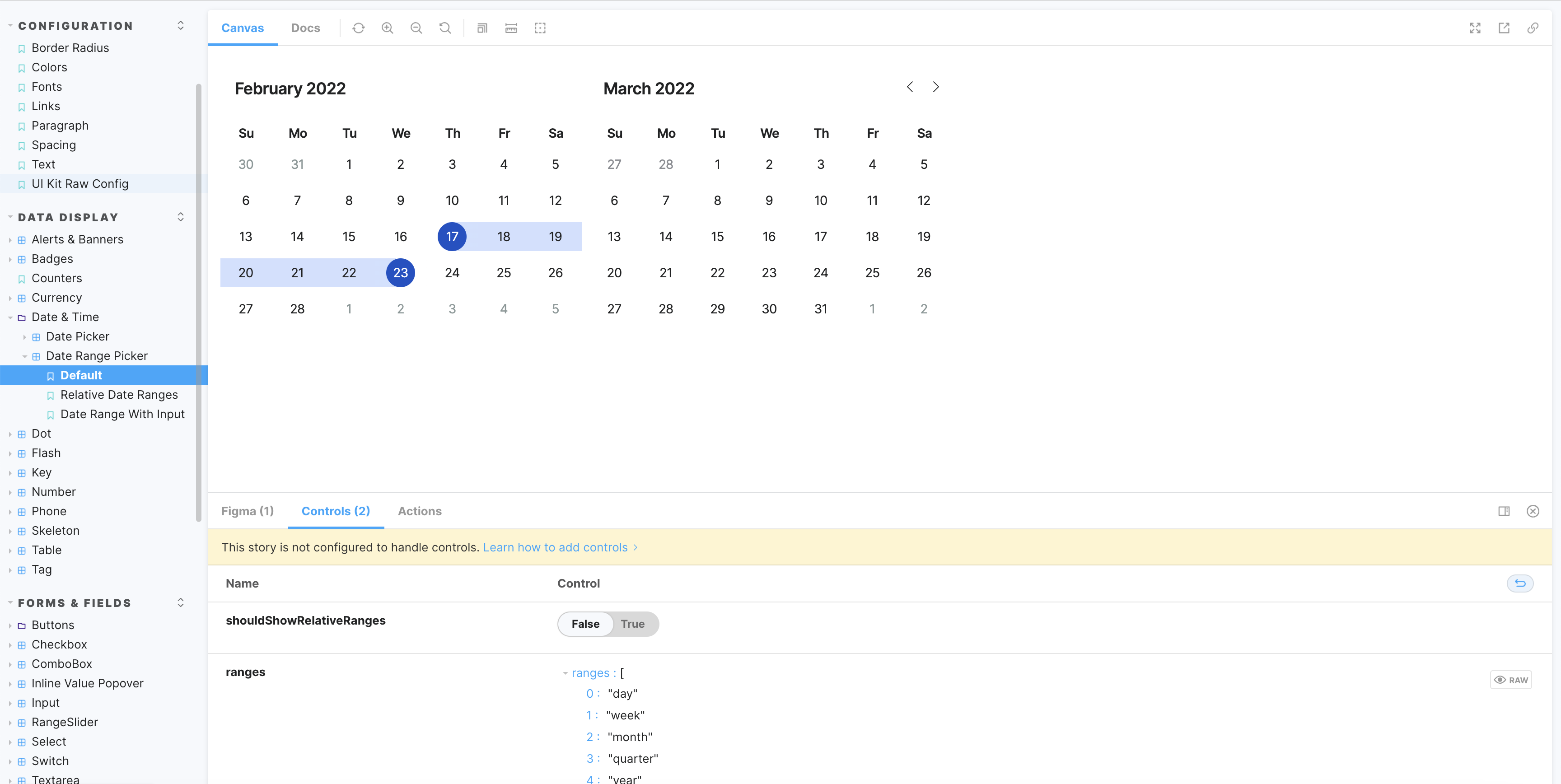
Jaki jest związek między Design System a Storybook?
Design System i Storybook działają razem, aby ułatwić projektowanie i rozwijanie interfejsów użytkownika.
Storybook może być używany do wizualizacji i testowania komponentów zawartych w Design Systemie. Dzięki temu projektanci i deweloperzy mogą łatwo zobaczyć, jak komponenty działają i jak są używane w różnych kontekstach.
Ponadto Storybook może być częścią dokumentacji Design Systemu, co pomaga w zrozumieniu i korzystaniu z komponentów oraz zachowaniu spójności projektowej w całym projekcie lub organizacji.
Źródła
https://www.nngroup.com/articles/design-systems-101/
https://www.invisionapp.com/inside-design/guide-to-design-systems/
https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969
https://www.figma.com/blog/measuring-the-value-of-design-systems/
https://material.io/blog/research-state-of-design-systems-2020