Dedykowane rozwiązania internetowe
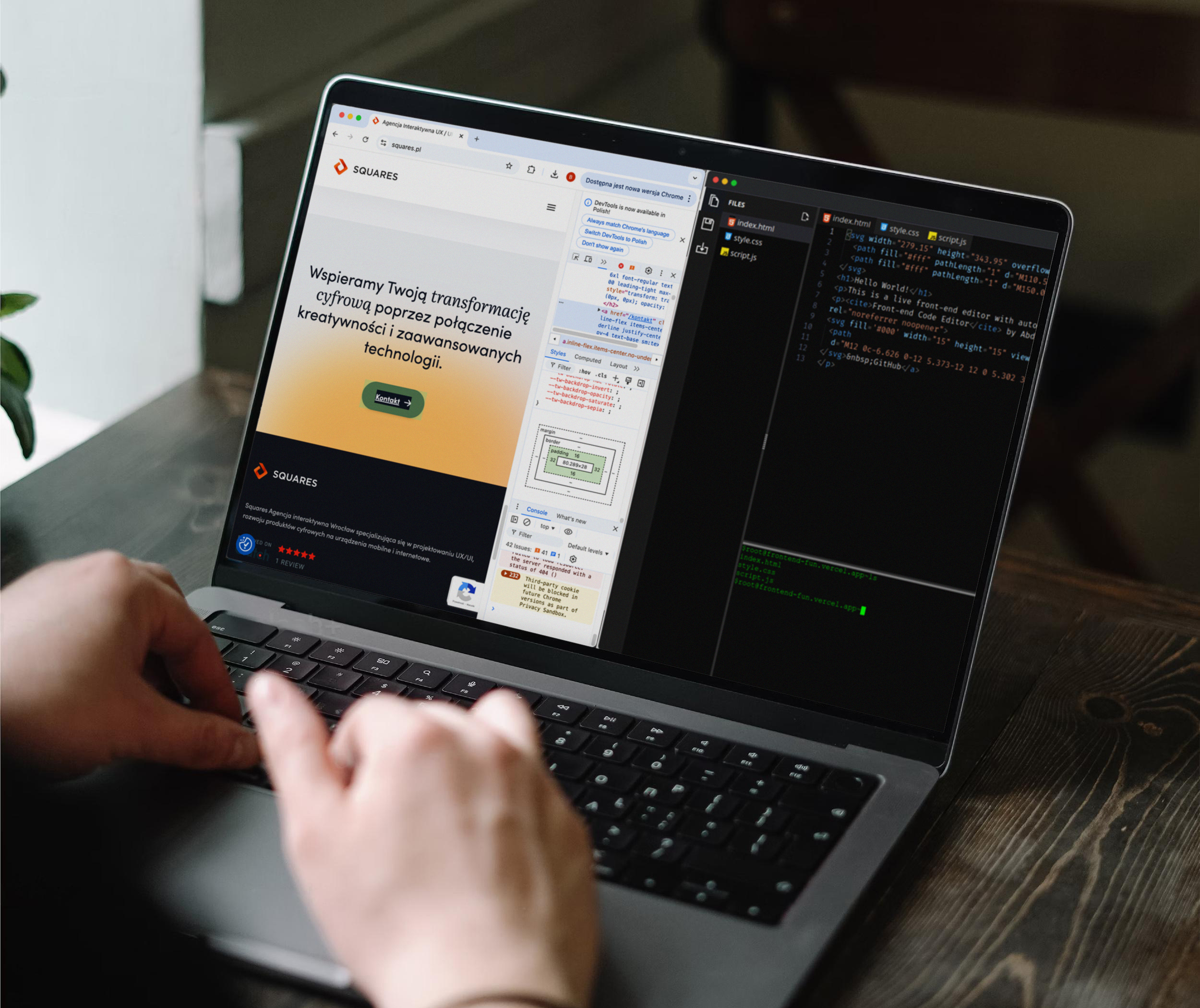
Front-End Development
Przekształcamy Twój design w responsywny, wydajny i atrakcyjny interfejs użytkownika
Darmowa Konsultacja
Kompleksowy Front-end Development
Tworzymy szybkie, skalowalne i intuicyjne interfejsy użytkownika, wykorzystując najnowsze technologie i najlepsze praktyki branżowe
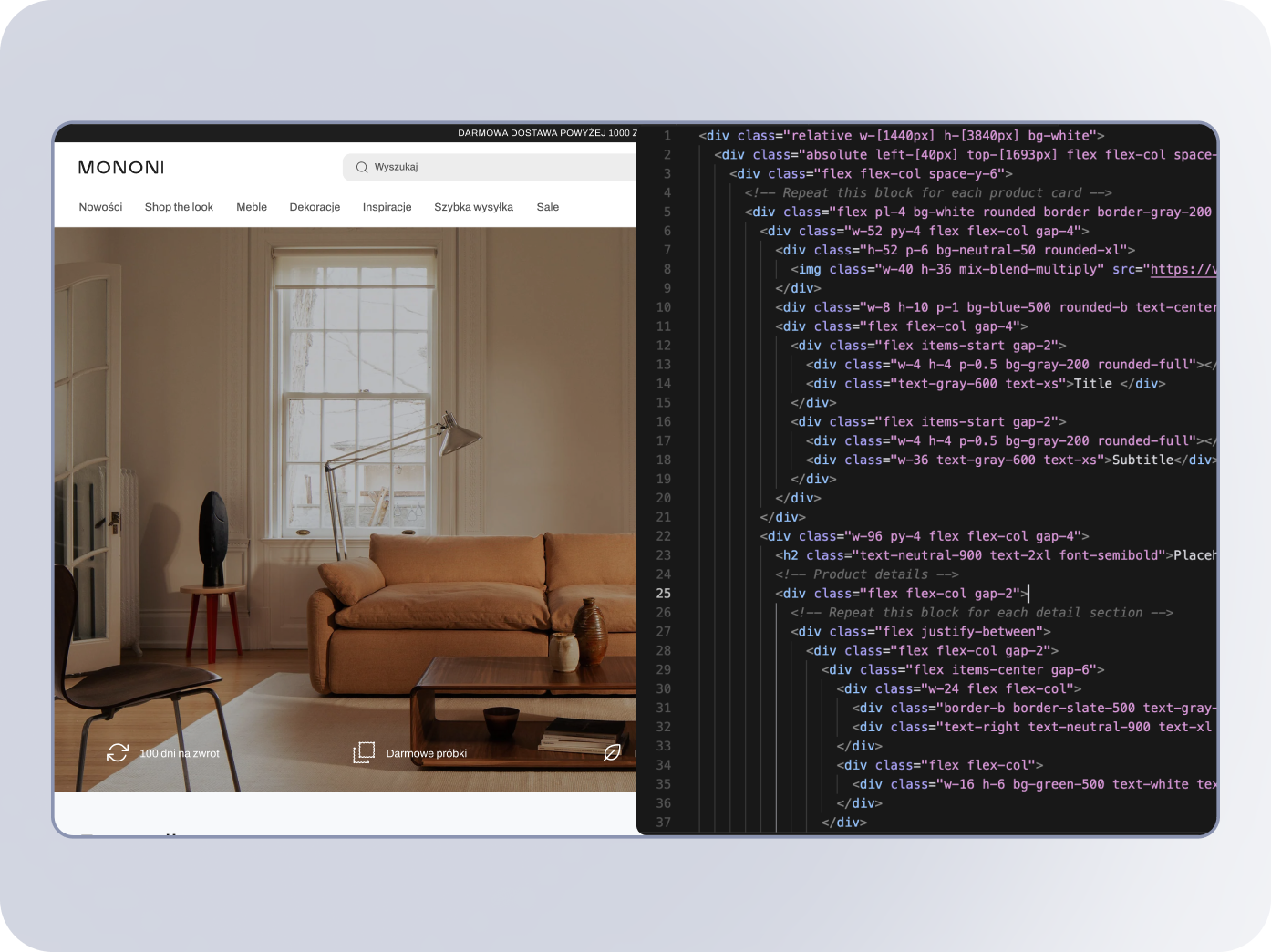
React i Tailwind CSS
Wykorzystujemy moc React i Tailwind CSS do tworzenia responsywnych, wydajnych i łatwych w utrzymaniu interfejsów
Design Systemy i Storybook
Projektujemy i implementujemy spójne design systemy, które przyspieszają rozwój i zapewniają jednolite doświadczenie użytkownika

Optymalizacja Wydajności
Dbamy o szybkość ładowania i płynność działania, co przekłada się na lepsze doświadczenia użytkownika i wyższe pozycje w wyszukiwarkach

Testowanie i Zapewnienie Jakości
Przeprowadzamy rygorystyczne testy, aby zapewnić najwyższą jakość, kompatybilność między przeglądarkami i urządzeniami oraz dostępność



Wybrane realizacje
Imagine Stories
Platforma wykorzystująca generatywną sztuczną inteligencję do tworzenia tekstów terapeutycznych i edukacyjnych.
Projekt Strony dla duńskiej sieci burgerów
Projekt i wdrożenie strony internetowej dla Cocks & Cows, łącząc sześć lokalizacji w jedną, dynamiczną platformę. Wykorzystaliśmy najnowsze technologie Headless oraz Next.js, aby oddać ducha marki i usprawnić interakcję z klientami.
Edukacyjna Aplikacja Mobilna dla Maturzystów
Aplikacja mobilna, pomagająca w przygotowaniu do matury oraz dostarcza łatwe i przyjemne doświadczenie, dzięki intuicyjnemu dostępowi do personalizowanych materiałów edukacyjnych.
Formularz kontaktowy
Indywidualna WycenaJesteśmy tutaj, by przekuć Twój pomysł w realne rozwiązanie. Wypełnij formularz kontaktowy, aby otrzymać bezpłatną wycenę Twojego projektu.
Najczęściej zadawane pytania i odpowiedzi
Jak wygląda proces tworzenia strony internetowej?
Nasz proces tworzenia stron internetowych obejmuje następujące kroki: analiza wymagań, projektowanie szkiców, tworzenie prototypów, implementacja, testowanie i wdrażanie.
Jak zapewnić, że moja strona internetowa spełnia cele biznesowe?
Ważne jest, aby przed rozpoczęciem projektu jasno określić cele biznesowe i dostosować projekt do tych celów. W Squares przeprowadzamy bardzo szczegółowy etap briefingu oraz opcjonalnych Warsztatów Produktowych, na których od 1 do 3 dni omawiamy wszelkie aspekty związane z logiką biznesową, celami użytkownika, architekturą informacji itd.
Jak zapewnić, że moja strona internetowa jest przyjazna dla użytkowników i dostępna dla wszystkich klientów?
Ważne jest, aby strona internetowa była łatwa w obsłudze i dostępna dla wszystkich użytkowników, niezależnie od ich umiejętności technicznych czy fizycznych. Dlatego warto zastosować zasady projektowania dostępnego i testować stronę pod kątem dostępności. Wspieramy naszych klientów w tym zakresie podczas tworzenia dedykowanego projektu oraz podczas wdrożenia.
Jak mogę zintegrować moją stronę internetową z innymi systemami i narzędziami biznesowymi?
Integracja strony internetowej z innymi systemami i narzędziami biznesowymi jest możliwa dzięki wykorzystaniu odpowiednich API i narzędzi programistycznych. Posiadamy doświadczenie w integracjach różnych systemów tj. CRM, systemy ERP, systemy płatności i inne.
Czy oferujecie wsparcie po wdrożeniu serwisu?
Tak, oferujemy wsparcie po wdrożeniu strony internetowej. Nasz zespół specjalistów jest gotowy do pomocy w przypadku jakichkolwiek problemów technicznych lub konieczności wprowadzenia zmian na stronie. Zapewniamy również regularne aktualizacje oprogramowania i wsparcie w zakresie bezpieczeństwa strony internetowej.
Jaki jest koszt utrzymania strony internetowej?
Koszt utrzymania strony internetowej zależy od wielu czynników, takich jak rodzaj i skala strony, ilość ruchu na stronie, potrzebne usługi wsparcia technicznego itp. Najczęściej są to koszty rzędu kilkuset (przy małych witrynach), do kilku tysięcy (przy dużych witrynach) złotych rocznie
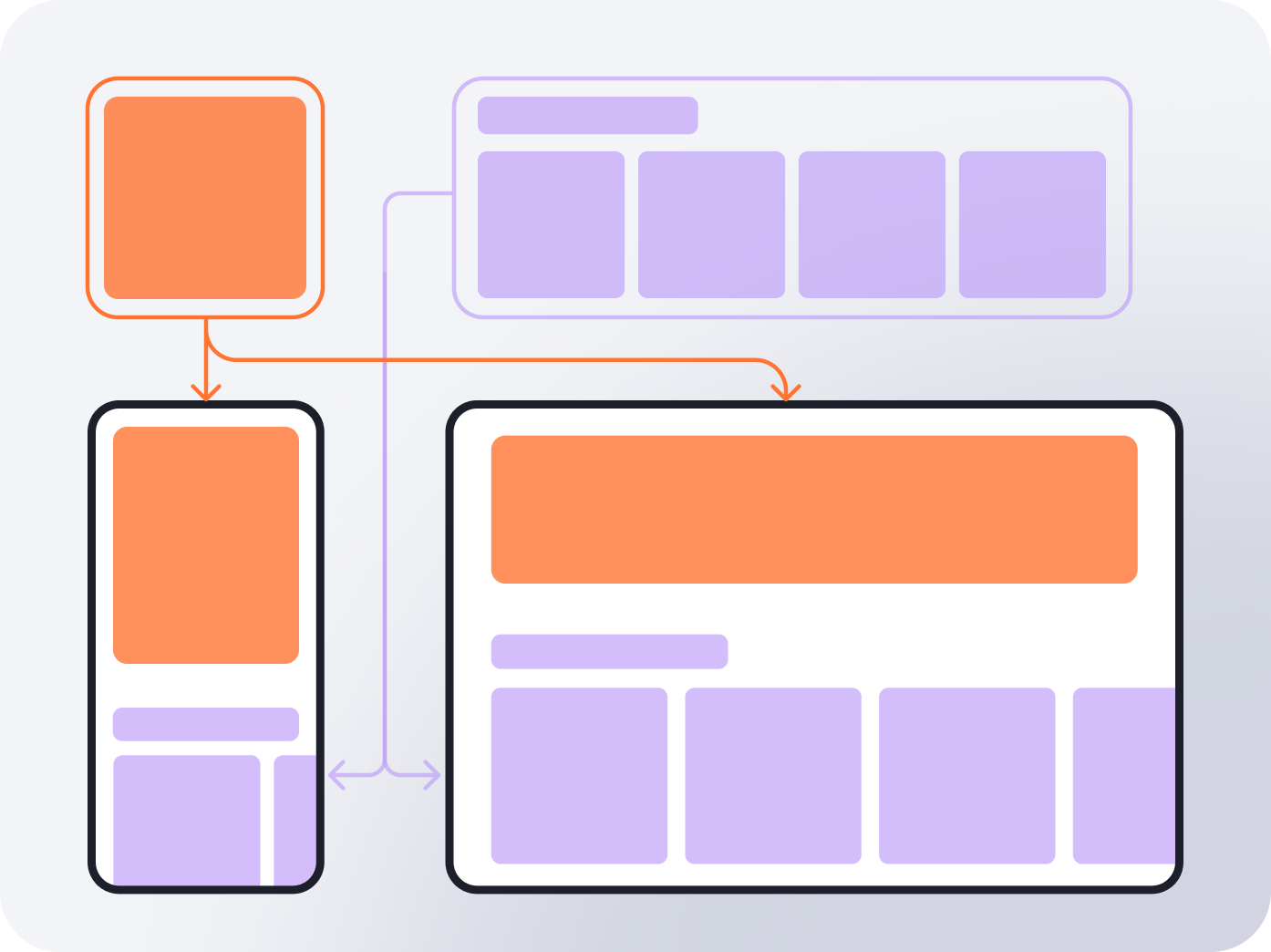
Co to jest responsywność strony internetowej?
Responsywność strony internetowej oznacza, że strona jest dostosowana do różnych rodzajów urządzeń i ekranów, takich jak smartfony, tablety i komputery. Dzięki temu strona wygląda i działa dobrze na każdym urządzeniu. Dostarczane przez nas rozwiązania są dostosowane zarówno do wyświetlania na komputerach jak i urządzeniach przenośnych tj. smartphone czy tablet.
Co to jest System Zarządzania Treścią (CMS)?
CMS (Content Management System) to system zarządzania treścią, który umożliwia łatwe tworzenie, edycję i publikację treści na stronie internetowej bez potrzeby znajomości języków programowania. Dzięki CMS można łatwo zarządzać treścią na stronie internetowej, taką jak artykuły, zdjęcia, filmy czy pliki.
W jakiej technologii dostarczamy rozwiązania?
Dostarczamy rozwiązania wykorzystując szeroki wachlarz technologii front-endowych, takich jak React, Tailwind, HTML, CSS, JavaScript, oraz back-endowych, w tym Node.js i PHP. Mamy również doświadczenie w pracy z systemami zarządzania treścią takimi jak Directus i WordPress, co pozwala nam na tworzenie rozwiązań dedykowanych, idealnie dopasowanych do potrzeb naszych klientów.
Czym różni się Headless CMS od tradycyjnego CMS i czy mamy w tym doświadczenie?
Headless CMS różni się od tradycyjnego CMS przede wszystkim brakiem zintegrowanego front-endu. Pozwala to na większą elastyczność w dostarczaniu treści na różne platformy (strony internetowe, aplikacje mobilne, urządzenia IoT itp.) z jednego centralnego źródła.
W naszej pracy korzystamy z Directus i WordPress jako Headless CMS, co daje nam szerokie możliwości w tworzeniu złożonych, a jednocześnie elastycznych rozwiązań cyfrowych. To właśnie w tych technologiach mamy największe doświadczenie, co pozwala nam efektywnie dostosowywać się do wymagań projektów i oczekiwań klientów.


