Wireframes – co to jest? Jak zrobić makietę?

Wireframes (szkielet / makieta) to, innymi słowy, uproszczony szkic intefrejsu użytkownika strony internetowej lub aplikacji. Jego podstawowym celem jest przede wszystkim koncentrowanie się w szczególności na przydzielaniu miejsca poszczególnych funkcjonalności, ustalaniu priorytetów treści, dostępnych funkcji i zamierzonych zachowań. Z tych powodów Wireframes zazwyczaj nie zawierają stylów, kolorów ani grafiki.
Wireframes – co to jest?
Wireframes pełnią przede wszystkim kilka funkcji:
- Łączą architekturę informacji witryny z jej projektem wizualnym, pokazując ścieżki między widokami oraz podstawowe działanie funkcjonalności,
- Wyjaśniają sposoby wyświetlania określonych typów informacji w interfejsie użytkownika,
- Określają zamierzoną funkcjonalność interfejsu,
- Pomagają odpowiednio priorytetyzować treści poprzez określenie, ile miejsca należy przeznaczyć na dany przedmiot i gdzie się on znajduje. (zobacz także: Co to jest priorytetyzacja MOsCoW?)
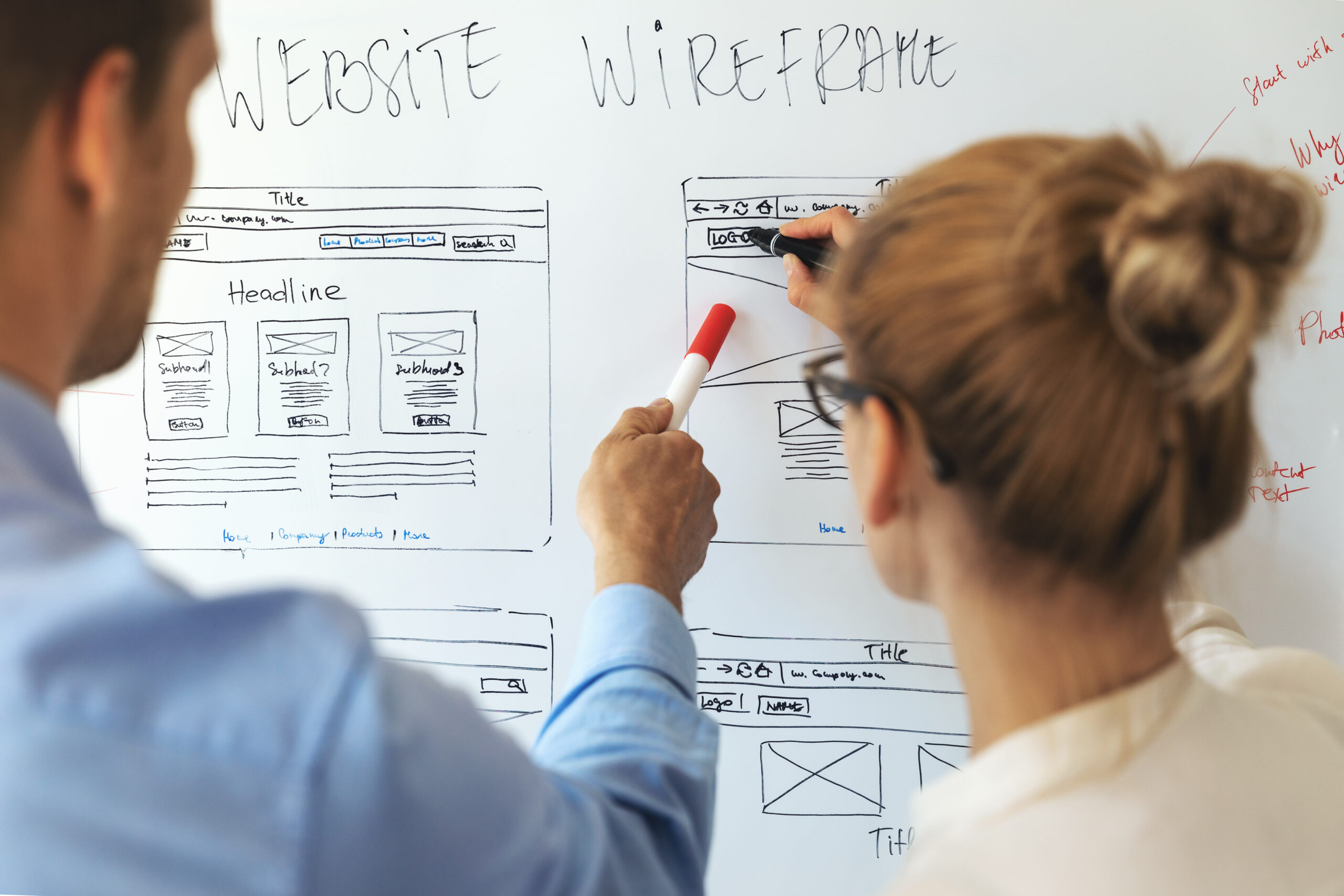
Wireframes – jak zrobić?
Na wstępnie należy pamiętać, że wireframes to szkice, prezentujące, gdzie na stronie pojawią się główne elementy nawigacji i treści witryny. Ponieważ celem ilustracji nie jest przedstawienie projektu wizualnego, należy zachować prostotę.
- Nie używaj kolorów. Zamiast tego polegaj na różnych odcieniach jednego koloru np. szarości.
- Nie używaj obrazów. Obrazy odwracają uwagę od wykonywanego zadania. Aby wskazać, gdzie zamierzasz umieścić obraz i jego rozmiar skorzystaj z prostych kształtów, np.:

- Używaj tylko jednego kroju pisma. Typografia nie powinna być częścią dyskusji o makietach. Jednak w modelach szkieletowych nadal można zmienić rozmiar czcionki, aby wskazać różne nagłówki i zmiany w hierarchii informacji tekstowych na stronie. Bardzo dobrze sprawdza się do Wireframes font San Francisco Pro Display, który w połączeniu z SF Symbols oferuje nam możliwość szybkiego dodawania ikon w projekcie, bez zbędnych paczek lub rysowania ich ręcznie.
Ponieważ Wireframes są dwuwymiarowe, należy pamiętać, że nie radzą sobie dobrze z wyświetlaniem interaktywnych funkcji interfejsu, takich jak listy rozwijane, stany najechania kursorem, akordeony z funkcją ukrywania czy automatycznie obracające się karuzele. Do tego możemy wykorzystywać bardziej zaawansowane narzędzia, wówczas mówiąc o prototypie High – Fidelity.
Zobacz także: Prototypowanie aplikacji Lo-Fi oraz Hi-Fi. Różnice i zastosowanie.
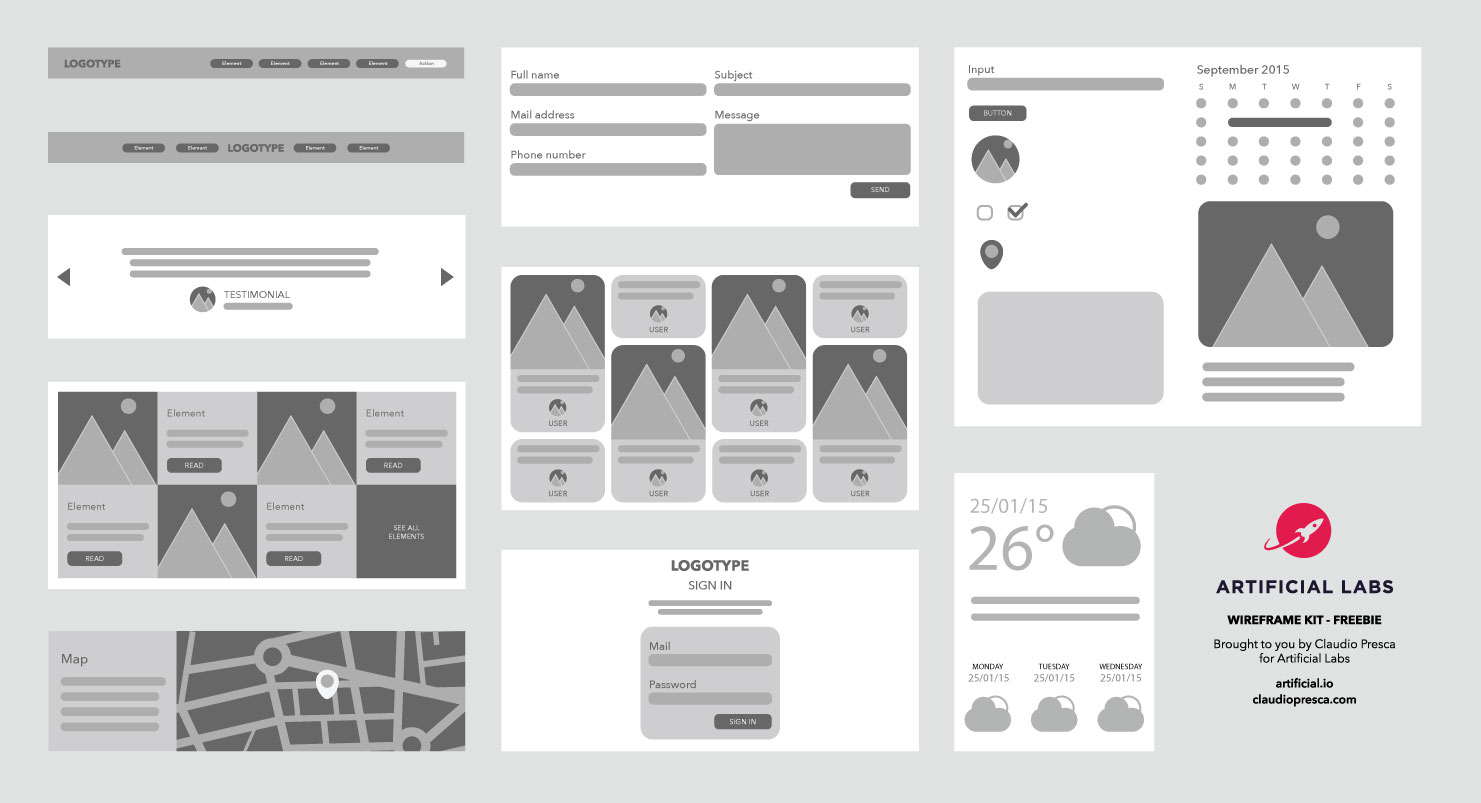
Podczas rysowania Wireframes warto zaznajomić się z podstawowymi komponentami wykorzystywanymi w produktach cyfrowych.
Rodzaje Wireframes
Modele Wireframes mogą różnić od szkiców papierowych po obrazy narysowane komputerowo, jak i pod względem ilości szczegółów, które przekazują. Niska (Lo-Fi) i Wysoka (Hi-Fi) wierność to terminy używane do określania poziomu jakości lub funkcjonalności modelu szkieletowego.
- Wireframes Low Fidelity o niskiej wierności ułatwiają komunikację zespołu projektowego i są stosunkowo szybkie w opracowaniu. Zwykle są bardziej abstrakcyjne, ponieważ często używają prostych obrazów do blokowania spacji i implementacji pozorowanej treści lub tekstu łacińskiego (lorem ipsum) jako wypełniacza treści i etykiet.
- Wireframes High Fidelity o wysokiej wierności są lepsze w dokumentacji ze względu na zwiększony poziom szczegółowości. Te modele szkieletowe często zawierają informacje o każdym konkretnym elemencie na stronie, w tym wymiary, zachowanie i / lub działania związane z dowolnym elementem interaktywnym.
Źródło: https://www.usability.gov/how-to-and-tools/methods/wireframing.html
Zobacz także: Co to jest User Flow oraz jak je zrobić?