Czym jest Hot Info na stronach internetowych?

W dzisiejszym świecie e-commerce, gdzie konkurencja jest ogromna, a uwaga użytkowników ulotna, niezwykle ważne jest szybkie i efektywne przekazywanie kluczowych informacji na stronach internetowych. Z pomocą przychodzi concept Hot Info, często realizowany za pomocą dobrze znanego narzędzia, jakim jest Announcement Bar. Czym dokładnie jest Hot Info, jak działa i dlaczego warto go stosować? Czy stanowi to tylko element marketingowy, czy także ważny element użyteczności (UX)? Odpowiedzi na te pytania znajdziesz w tym wpisie.
Czym jest Hot Info na stronach internetowych?
Hot Info to termin odnoszący się do ważnych, pilnych lub atrakcyjnych informacji wyświetlanych na stronie internetowej w wyróżnionym miejscu, które przyciąga uwagę użytkownika. Najczęściej realizowane jest to za pomocą paska informacyjnego, czyli tzw. Announcement Bar — poziomego, widocznego paska u góry lub na dole strony, który komunikuje istotne komunikaty, takie jak:
- promocje,
- kody rabatowe,
- nowe produkty,
- ważne zmiany w regulaminie,
- aktualizacje dotyczące dostaw czy płatności.
Jest to narzędzie marketingowe i UX-owe, które ma za zadanie skondensować najważniejsze informacje, nie rozpraszając użytkownika i nie zaprzątając mu zbyt dużo miejsca. Hot Info pełni funkcję szybkiego komunikatu, który pomaga użytkownikowi w podjęciu decyzji lub zachęca go do skorzystania z oferty.

W e-commerce taki pasek informacyjny jest bardzo popularny, ponieważ pozwala na natychmiastowe i skuteczne poinformowanie klientów o aktualnych wydarzeniach czy ofertach specjalnych — co często przekłada się na większą konwersję i jednolitą komunikację marki.
Znaczenie Hot Info w e-commerce
Dlaczego Hot Info jest tak ważne w handlu elektronicznym? Przede wszystkim, pomaga ono w:
- podniesieniu konwersji, czyli zwiększeniu liczby kupujących,
- skróceniu ścieżki zakupowej, dzięki szybkiemu dostarczeniu informacji,
- budowaniu pozytywnego doświadczenia użytkownika (UX),
- zmniejszeniu frustracji związanej z brakiem informacji (np. o czasie dostawy czy promocjach).
Użytkownicy oczekują łatwego i natychmiastowego dostępu do informacji, nie chcą szukać po całej stronie. Dobrze zaprojektowany Announcement Bar spełnia tę potrzebę, dostarczając komunikaty w miejscu, które odwiedzający widzi od razu po wejściu na stronę.
Skuteczna implementacja Hot Info w e-commerce może być mierzona poprzez zwiększony ruch na określonych podstronach, wyższe współczynniki kliknięć (CTR) na prezentowanych promocjach, a także lepszą retencję klientów. Paski informacji często pokazują się dynamicznie, dostosowując treść do aktualnych wydarzeń czy sezonów, co dodatkowo zwiększa ich efektywność.
Przykład? Sklep online może wykorzystać Announcement Bar, aby ogłosić darmową dostawę tylko przez najbliższy weekend, co natychmiast zmobilizuje użytkowników do zakupów, zamiast czekać, aż ktoś samodzielnie trafi na taką informację gdzie indziej na stronie.
Dobre praktyki marketingowe związane z Hot Info
Tworząc Hot Info w formie Announcement Bar, warto pamiętać o kilku marketingowych zasadach, które podniosą skuteczność tej formy komunikacji:
- Przejrzystość i konkretność — komunikat musi być prosty i jednoznaczny. Użytkownik powinien natychmiast zrozumieć, co oferta zawiera i jaki jest jej cel.
- Widoczność — pasek powinien wyróżniać się kolorystycznie, ale nie irytować użytkownika. Kolory wykorzystane w barze powinny być spójne z identyfikacją wizualną marki.
- Krótkie i angażujące hasła — stosowanie słów-kluczy, które budzą ciekawość lub poczucie pilności, np. „Oferta ważna do północy!”.
- Responsywność — pasek musi dobrze wyglądać i działać zarówno na komputerach, jak i na urządzeniach mobilnych.
- Wykorzystanie CTA (wezwanie do działania) — jeśli pasek zawiera link, powinien mieć wyraźne wezwanie do kliknięcia, np. „Sprawdź teraz”, „Skorzystaj z kodu”.
Dzięki powyższym zasadom Hot Info może stać się skutecznym narzędziem sprzedażowym oraz elementem budującym profesjonalny wizerunek firmy.
Praktyki UX w kontekście Hot Info
Z punktu widzenia UX, ważne jest, aby Hot Info oraz Announcement Bar nie pogarszały użyteczności strony, a wręcz ją wspierały. Oto kilka wskazówek, jak osiągnąć ten balans:
- Pasek nie może przesłaniać najważniejszych elementów najważniejszych dla użytkownika,
- Powinien mieć opcję zamknięcia („x”) dla tych osób, które chcą ją ukryć,
- Nie powinien automatycznie się pojawiać i zasłaniać strony bez możliwości szybkiego wyłączenia,
- Komunikaty muszą być czytelne i dostępne, tak aby spełniały standardy dostępności (WCAG),
- Użycie paska powinno być spójne na całym serwisie, unikając zbędnego chaosu.
Projektowanie z myślą o dostępności cyfrowej (digital accessibility) i zgodności z wytycznymi WCAG jest szczególnie istotne, ponieważ zwiększa zasięg i pozwala na komfortowe korzystanie z serwisu dla wszystkich użytkowników, w tym osób z niepełnosprawnościami[6:5].
Przykłady Hot Info w branży e-commerce
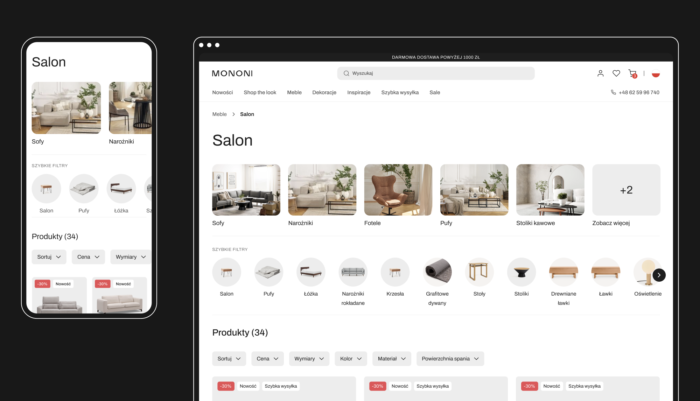
Wśród sklepów internetowych, które efektywnie wykorzystują Hot Info, wyróżniają się te, które:
- Fajnie integrują pasek z designem strony, np. dostosowując kolory do aktualnej promocji,
- Używają dynamicznych komunikatów — informują o szybkim końcu promocji, dostępności bestsellerów czy czasie realizacji zamówień,
- Stosują personalizację, dopasowując komunikat do grupy odbiorców,
- Optymalizują treści także na urządzenia mobilne, co jest kluczowe dla użytkowników smartfonów.
Takie implementacje pozytywnie wpływają na lojalność klientów i wzrost sprzedaży, co potwierdzają badania rynku e-commerce, udowadniające, że jasne i szybkie komunikaty znacząco skracają czas podjęcia decyzji zakupowej.
Podsumowanie i rekomendacje
Reasumując, Hot Info, realizowane najczęściej w postaci Announcement Bar, to niezastąpione narzędzie w arsenale sklepów internetowych i serwisów e-commerce. Dzięki niemu możliwe jest szybkie przekazywanie kluczowych informacji i zwiększanie konwersji. Prawidłowo zaprojektowane, z uwzględnieniem dobrych praktyk marketingowych i UX, może stać się cennym elementem budującym pozytywne doświadczenia użytkownika.
Pamiętaj, aby:
1. Stosować jasne i zwięzłe komunikaty,
2. Zachować równowagę między widocznością a wygodą użytkownika,
3. Projektować zgodnie z zasadami dostępności cyfrowej,
4. Testować działanie na różnych urządzeniach i przeglądarkach.
Chcesz zwiększyć zaangażowanie swoich klientów? Zacznij korzystać z Hot Info oraz Announcement Bar już dziś!