Co powinna zawierać strona internetowa – 12 rzeczy

Na całym świecie znajduję się ponad miliard stron internetowych, a każdego dnia powstaję ich około pół miliona[fn]https://siteefy.com/how-many-websites-are-there/[/fn]. Kluczem do osiągnięcia sukcesu na rynku jest poznanie zasad ich tworzenia, dzięki którym, będziemy mogli stworzyć stronę internetową wysokiej jakości. Oto 12 rzeczy odpowiadających na pytanie: co powinna zawierać strona internetowa Twojej firmy?
Spis treści
Jasno określona strategia i cel (Unique value proposition)

W przypadku tworzenia strony internetowej dla Twojej firmy kluczowym aspektem jest określenie dobrej strategii i celu, jaki ma spełniać strona. Przed rozpoczęciem projektowania, musimy jasno określić cele, jakie ma spełniać i jaką strategię powinniśmy obrać. Bardzo ważne jest to, aby określić, czym nasza firma wyróżnia się na rynku i jakie zalety posiadamy względem konkurencji. Jeśli zaczniemy projekt strony, bez określenia celów i strategii, może to prowadzić do braku spójności strony z firmą, przez co klient, wchodząc na stronę, nie będzie w stanie sprecyzować tego, co może na niej znaleźć.
O czym należy pamiętać?
- Jasne sprecyzowanie celu, jaki ma realizować witryna oraz strategii jej rozwoju. Są to fundamentalne rzeczy, które wpływają na wybór technologii, infrastruktury oraz narzędzi
- Określenie strategii i celu zachowa spójność strony z przeznaczeniem, dodatkowo już na starcie, wyklarujemy cele firmy i to, co jest ważne w jej działaniu
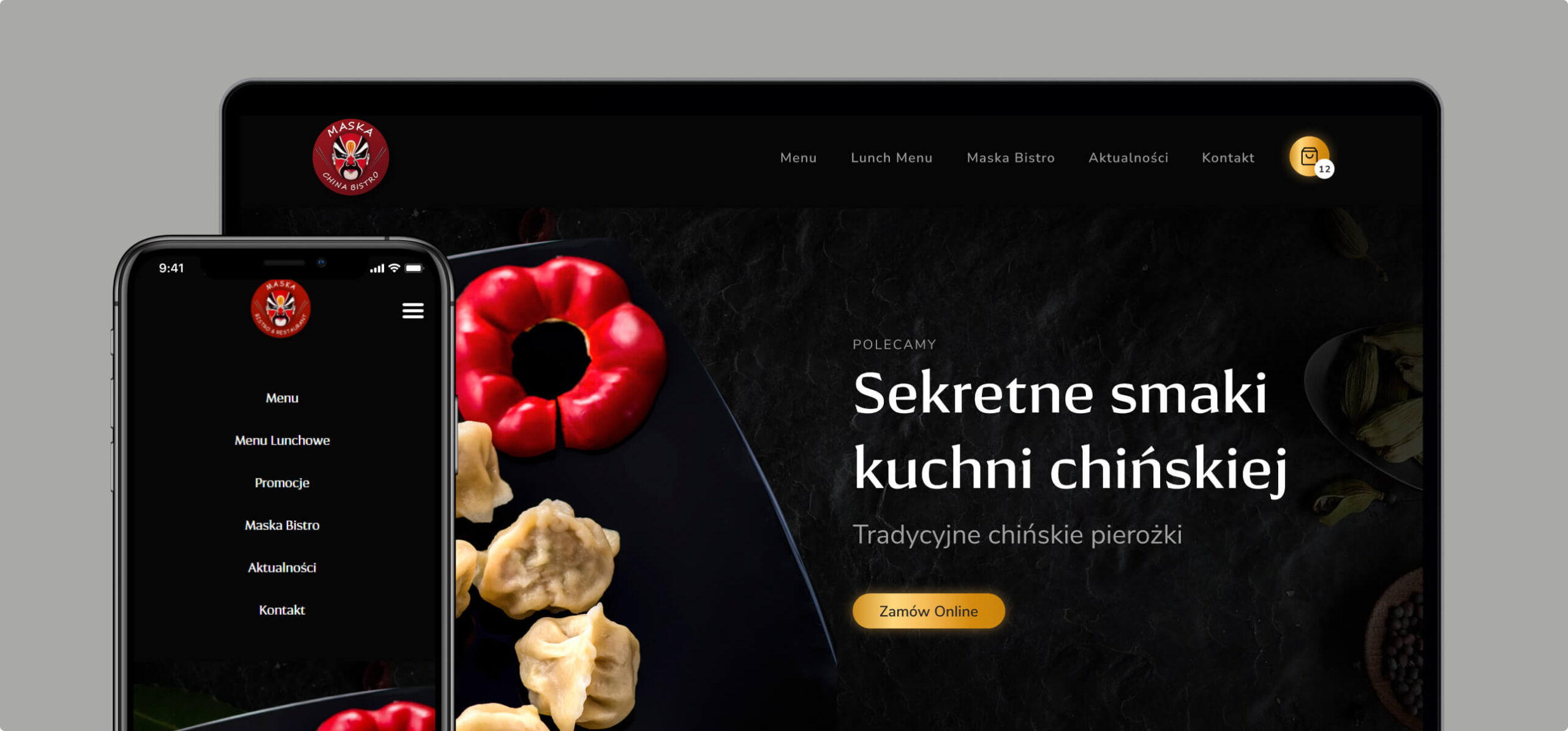
Postaw na User Experience

User Experience (UX), czyli doświadczenia i wrażenia użytkownika podczas korzystania z danego produktu. Musimy zadbać o to, aby klient, wykonał operację, które założyliśmy za kluczowe podczas tworzenia strategii, czyli np. zakup produktu, czy też naszych usług. Google zapowiedziało dużą aktualizację przeglądarki w 2021[fn]https://developers.google.com/search/blog/2020/11/timing-for-page-experience[/fn], której zadaniem będzie ogólna poprawa jakości UX i UI na stronach internetowych. Nowy algorytm będzie brał pod uwagę bezpieczeństwo stron, ich responsywność, a także zwracał uwagę na minimalizację wyskakujących okien (chociażby reklam). Wskaźnik, który będzie mierzył te rzeczy to PES, czyli Page Experience Signals.
O czym należy pamiętać?
- Nieintuicyjna strona internetowa zniechęca użytkowników do dalszego korzystania, co prowadzi do braku konwersji i strat finansowych
- Dobrze zaprojektowany UX, zwiększa szansę wystąpienia strony w wynikach wyszukiwania.
Unikalny Projekt Graficzny UX/UI

Około 96%[fn]https://blog.hubspot.com/blog/tabid/6307/bid/31097/12-Critical-Elements-Every-Homepage-Must-Have-Infographic.aspx[/fn] użytkowników wizytujących stronę jest gotowych, na zakup produktu. Dlatego projekt graficzny strony, jest bardzo ważny w utrzymaniu użytkownika. Design musi być spójny, przykuwający wzrok użytkownika i jednocześnie przejrzysty, aby nie zniechęcić klienta. Interfejs musi być prosty do obsługi dla każdego, a projekt graficzny musi jasno pokazywać, czym zajmuję się firma.
O czym należy pamiętać?
- Użytkownik średnio spędza na stronie 0-10 sekund[fn]https://www.nngroup.com/articles/how-long-do-users-stay-on-web-pages/[/fn], zanim przejdzie na inną. Ma on do wyboru ogromną ilość konkurencyjnych produktów, dlatego ważne jest to, aby zmaksymalizować szansę na zwrócenie jego uwagi, tutaj liczą się sekundy
- Strona powinna wczytywać się jak najmniejszą ilość czasu, najlepiej, aby było to dosłownie kilka sekund
Wezwanie do działania (Call to Action) – przemyślane i nienachalne

CTA (z ang. Call to action), czyli wezwanie do działania, daję możliwość przejścia do wybranego przez nas miejsca na stronie. CTA może być w formie linku, czy też przycisku, ważne, aby było ono wyróżnione na stronie i zwracało na siebie uwagę. Z badań wynika, że sama zmiana koloru CTA z zielonego na czerwony, może zmienić konwersję nawet o 34%[fn]https://web.archive.org/web/20120512173545/http://dmix.ca/2010/05/how-we-increased-our-conversion-rate-by-72/[/fn]. Wezwanie do działania, nie może być nachalne, ma ono pomagać w znalezieniu treści, a nie przeszkadzać. Tekst powinien być prosty, niedługi i spójny z tym, do czego się odnosi.
O czym należy pamiętać?
- Pamiętaj, że CTA musi być spójne z tym, gdzie ma kierować, tekst nie powinien być za długi i nie powinien być nachalny
- Większa ilość CTA na stronie, nie powoduję większej konwersji. Liczy się jakość, a nie ilość
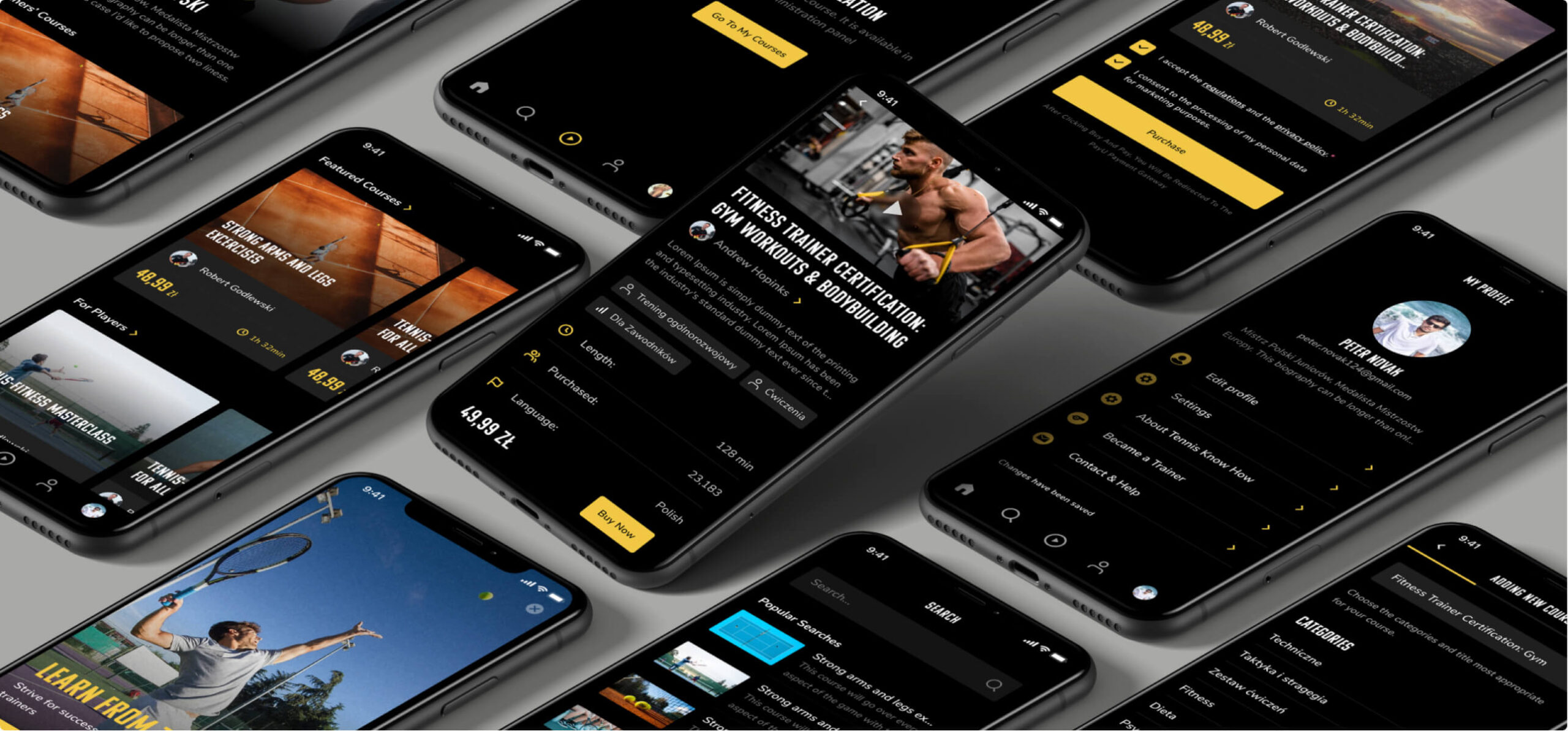
Co powinna zawierać strona internetowa? Być responsywna, czyli Responsive Web Design

RWD – czyli responsive web design (responsywna strona internetowa) określa poprawność skalowania strony z wersji komputerowej na inne urządzania. Dobra strona internetowa w wersji mobilnej może zwiększyć konwersję nawet o 200%[fn] http://www.internetretailer.com/2012/03/06/touch-mobile-improves-conversion-and-sales[/fn]. Od 2012 roku ilość użytkowników urządzeń mobilnych wzrosła o prawie 300%[fn]https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/[/fn], dlatego nacisk na wersję mobilną stron powinien być duży.
O czym należy pamiętać?
- W roku 2020 na świecie z urządzeń mobilnych korzystało ponad 3,5 miliarda użytkowników,[fn]https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/[/fn]
- Co roku sprzedaję się około 1.5 miliarda smartfonów, co mówi nam o tym, jak duży jest rynek urządzeń mobilnych i jak ważne jest, abyśmy zadbali o responsywną stronę internetową[fn]https://www.statista.com/statistics/263437/global-smartphone-sales-to-end-users-since-2007/[/fn].
Omijaj zdjęcia stockowe

Wiele stron internetowych korzysta ze zdjęć stockowych, przez co możemy znaleźć te same zdjęcia na wielu stronach, co powoduję utratę wiarygodności i brak wyróżniania się na rynku. Jeśli jest możliwość, najlepiej umieszczać na stronie zdjęcia zrobione bezpośrednio dla naszej firmy. Podczas planowania strategii strony internetowej należy zwrócić szczególną uwagę na analizę konkurencji, czy używane zdjęcia nie zostały już gdzieś użyte.
O czym należy pamiętać?
- Przez zdjęcia stockowe, tracimy wiarygodność w oczach klienta
- Zdjęcia unikalne, zwiększają jakość strony internetowej i utwierdzają użytkownika o dobrej jakości usług
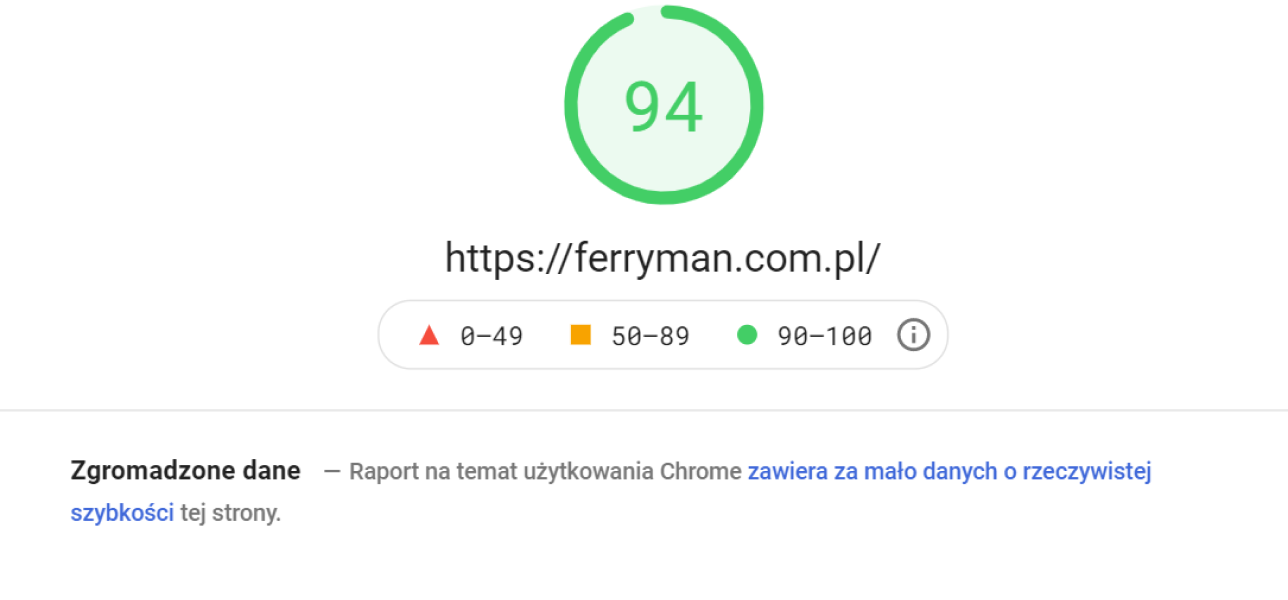
Wydajność Strony Internetowej (performance)

Zaledwie 1 sekunda opóźnienia w ładowaniu strony może prowadzić do spadku konwersji o 7%[fn] https://neilpatel.com/blog/loading-time/?wide=1[/fn]. W momencie, gdy musimy czekać na pojawienie się treści na stronie, wielu użytkowników może to zniechęcić, przez co nawet zanim treść się wczyta, opuszczą stronę. Badanie przeprowadzone na 5 milionach stron internetowych wykazało, iż średni czas pełnego ładowania się strony internetowej to 10,3s dla wersji komputerowej i 27,3s dla wersji mobilnej [fn]https://backlinko.com/page-speed-stats#:~:text=The%20average%20Fully%20Loaded%20speed,mobile%20devices%20than%20on%20desktop.[/fn]. Każda sekunda w opóźnieniu ładowania się strony zmniejsza prawdopodobieństwo ich zostania. Zobacz także jak Pinterest zwiększył konwersję o 40% dzięki poprawie wydajności oraz jak sprawdzić wydajność strony internetowej.
O czym należy pamiętać?
- Szybkość ładowania strony ma kluczowe znaczenie w konwersji
- Staraj używać się skompresowanych zdjęć na twojej stronie, to może drastycznie zmniejszyć czas ładowania się.
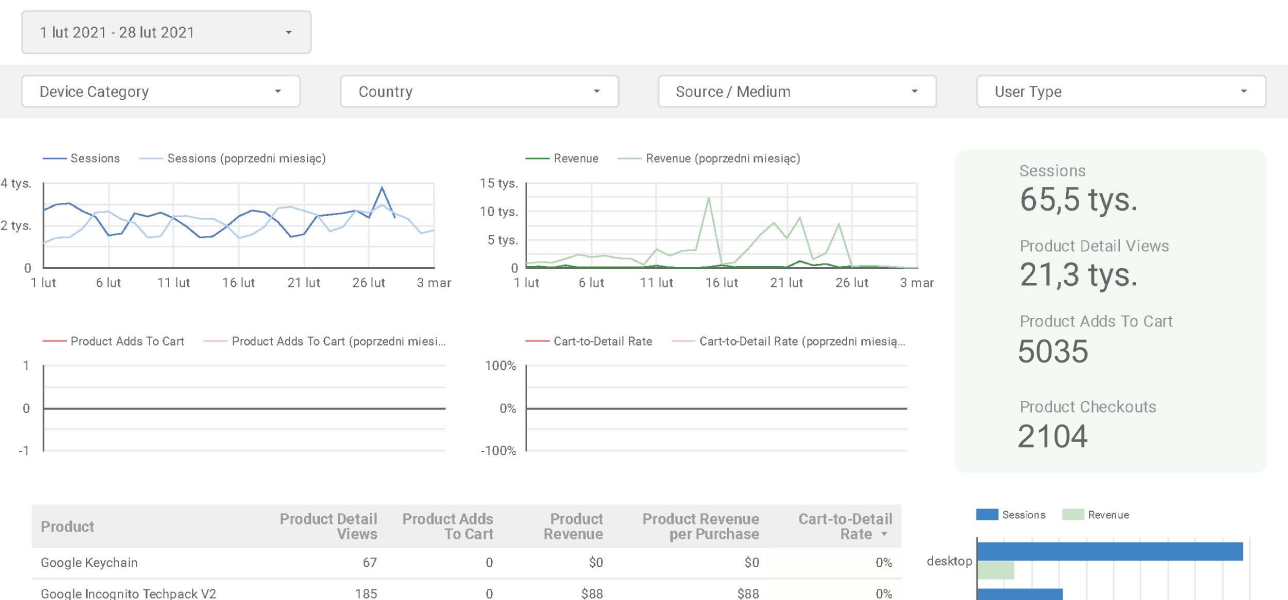
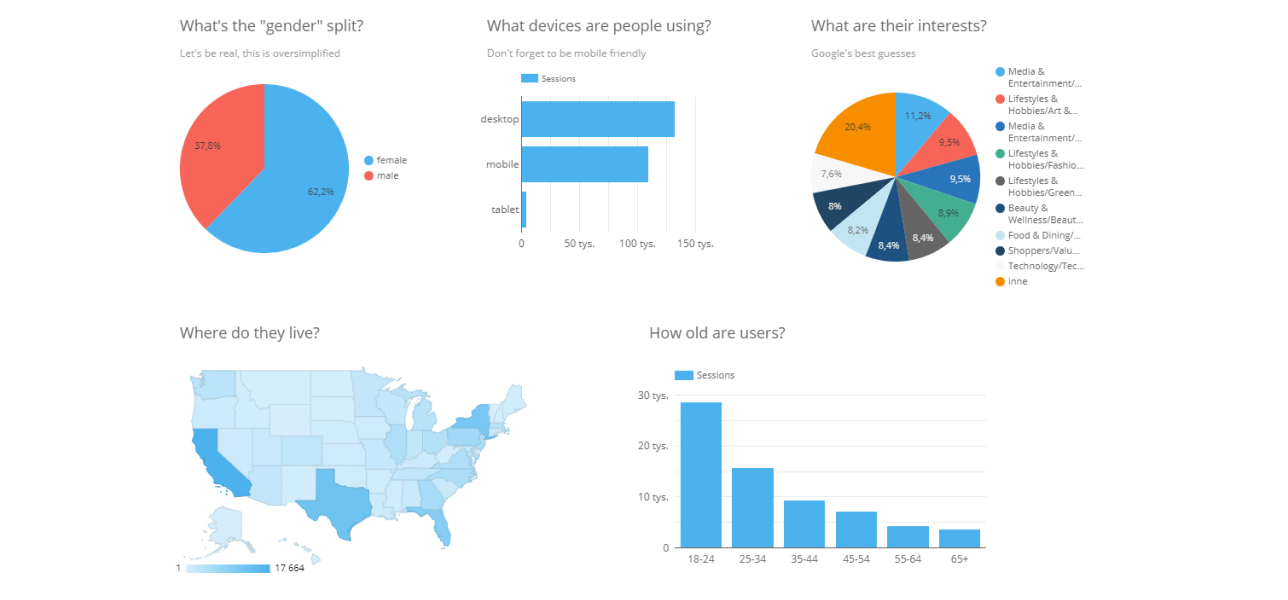
Odpowiednio dobrane narzędzia analityczne

Analiza poprawności tego, co przedstawiamy na naszej stronie, jest bardzo ważna, w przypadku doskonalenia naszej strony. Aktualnie samo zbieranie danych nie jest problemem, ponieważ istnieję duża ilość aplikacji do tego przeznaczonych. Problem pojawia się wtedy, gdy musimy je przetworzyć. Większość firm ma z tym problem, dlatego usługi z tym związane są bardzo drogie. Dlatego kluczowe jest dobranie narzędzi związanych z naszymi strategiami i celami. Więcej o narzędziach przeczytasz we wpisie narzędzia marketingowe.
O czym należy pamiętać?
- Sam zbiór danych nie zwiększy konwersji strony, musisz nauczyć się je analizować
- Podstawowym bezpłatnym narzędziem do analizy stron internetowych jest Google Analitycs, pozwala mierzyć konwersję strony, a także tworzyć raportu
Projektowanie na podstawie danych

Bardzo ważne jest to, że już w samym momencie projektowania powinniśmy opierać się na zebranych danych. Jaki kolor powinien mieć CTA? Jaką szerokość powinna mieć strona internetowa? Są to pytania, na które powinniśmy odpowiedzieć, na podstawie zebranych danych i wiedzy z danej gałęzi rynku, a nie dlatego, bo „tak jest ładniej”. Dzięki tej metodzie stworzymy stronę, która nie tylko będzie spójna z tematyką, a także zastosowane w niej funkcjonalności będą sprawdzone i przemyślane.
O czym należy pamiętać?
- Projektuj na podstawie danych, nie na podstawie własnego przekonania
- Sprawdzaj sens i cel zastosowanych funkcjonalności
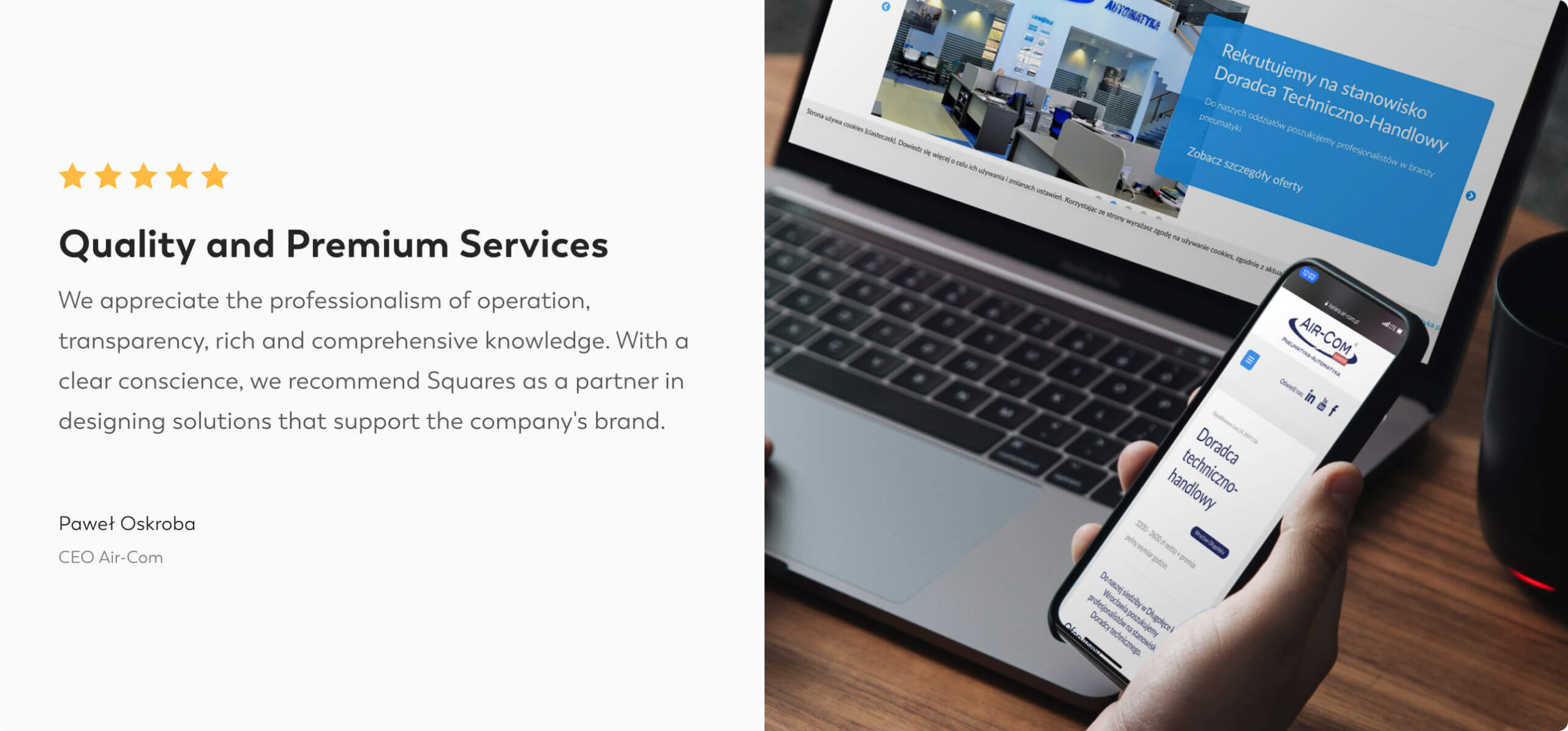
Wiarygodność

Kluczową kwestią, w przypadku poinformowania użytkownika, o tym czym zajmuję się nasza firma, jest sekcja „o nas” na naszej stronie internetowej. Jest to miejsce, w którym możemy przedstawić naszą firmę, czym się zajmujemy, a także jakie są nasze dobre strony. Dzięki takim informacją utwierdzamy użytkownika w przekonaniu, iż nasze usługi to dobry wybór. Także referencję są bardzo ważną częścią naszej strony internetowej. Jest to tak zwany, społeczny dowód słuszności, czyli jeśli użytkownik nie może podjąć decyzji, to opinia innych może się do takowej przyczynić. Pokazują, iż nasze usługi zostały już wprowadzone na rynek, a opinię klientów świadczą, o jakości oferowanych usług. Warto pamiętać jednak, aby nie używać ich za często i nie „zaśmiecić” nimi naszej strony.
O czym należy pamiętać?
- 92% użytkowników bardziej zaufa niepłatnym referencją, niż jakiejkolwiek innej formie reklamy. Oznacza to, że pozytywne opinie mają bezpośredni wpływ na sprzedaż[fn]https://www.nielsen.com/us/en/insights/article/2012/consumer-trust-in-online-social-and-mobile-advertising-grows/[/fn].
- Sekcja o nas powinna zawierać krótki opis firmy, dane o długości jej działania, referencję i cechy, które wyróżniają firmę
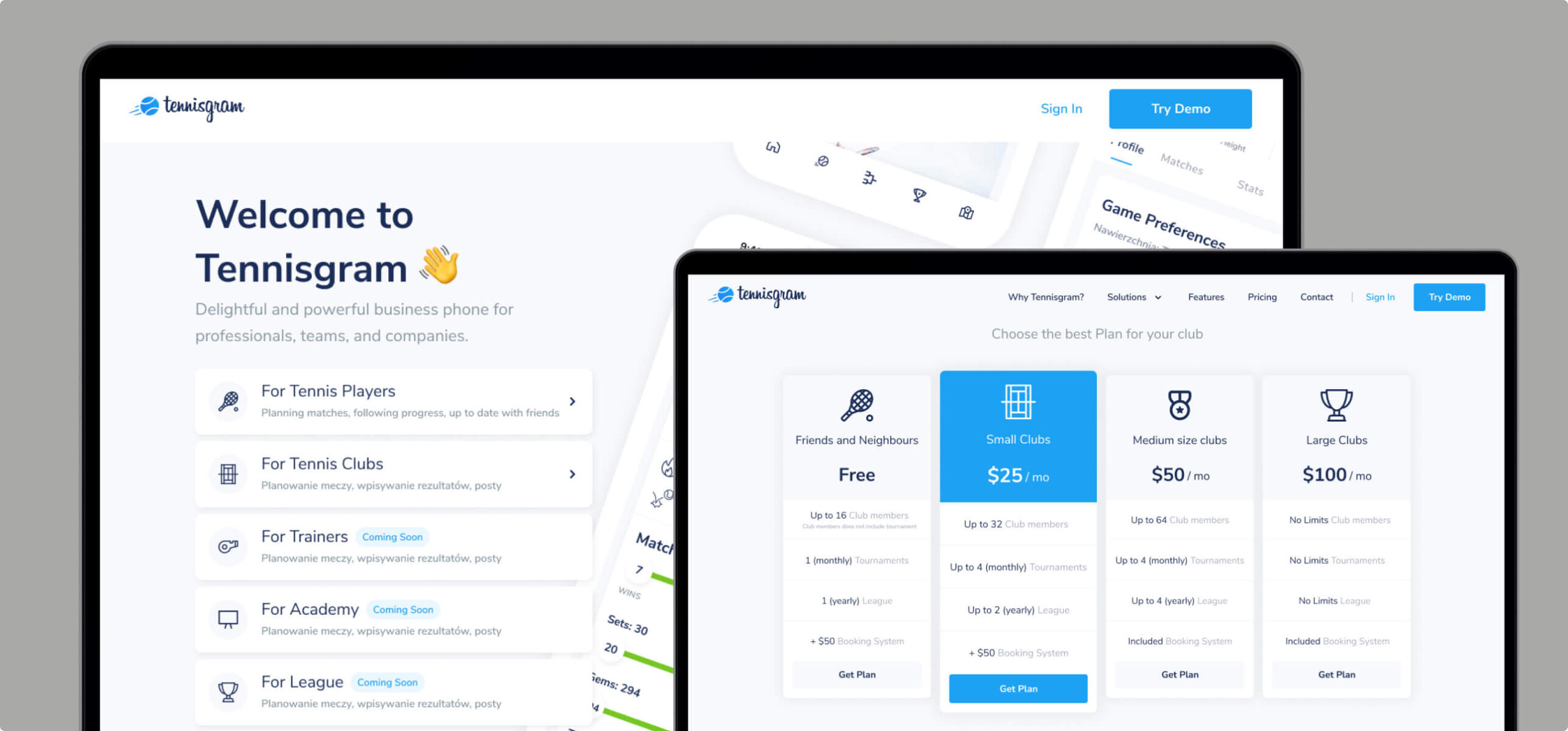
Postaw na dobrze zoptymalizowany Landing Page

Landing Page – czyli strona lądowania, jest to podstrona, przeznaczona do reklamy naszego produktu dla konkretnej grupy odbiorców. W przypadku chęci zwiększenia sprzedaży i budowania marki firmy dobrą strategią jest jej stworzenie. Ma ona na celu pozyskanie nowego klienta, do którego taka strona ma trafiać. Zwiększenie ilości landing page’y i większy nacisk na personalizowanie ich, ze względu na rodzaj użytkownika, znacznie zwiększa szanse na pozyskanie nowych klientów.
O czym należy pamiętać?
- Zwiększenie liczby stron lądowania może zwiększyć konwersję nawet o 55% [fn]https://blog.hubspot.com/blog/tabid/6307/bid/33756/Why-You-Yes-You-Need-to-Create-More-Landing-Pages.aspx[/fn]
- Landing Page musi być spersonalizowany pod daną grupę, do której uderzamy
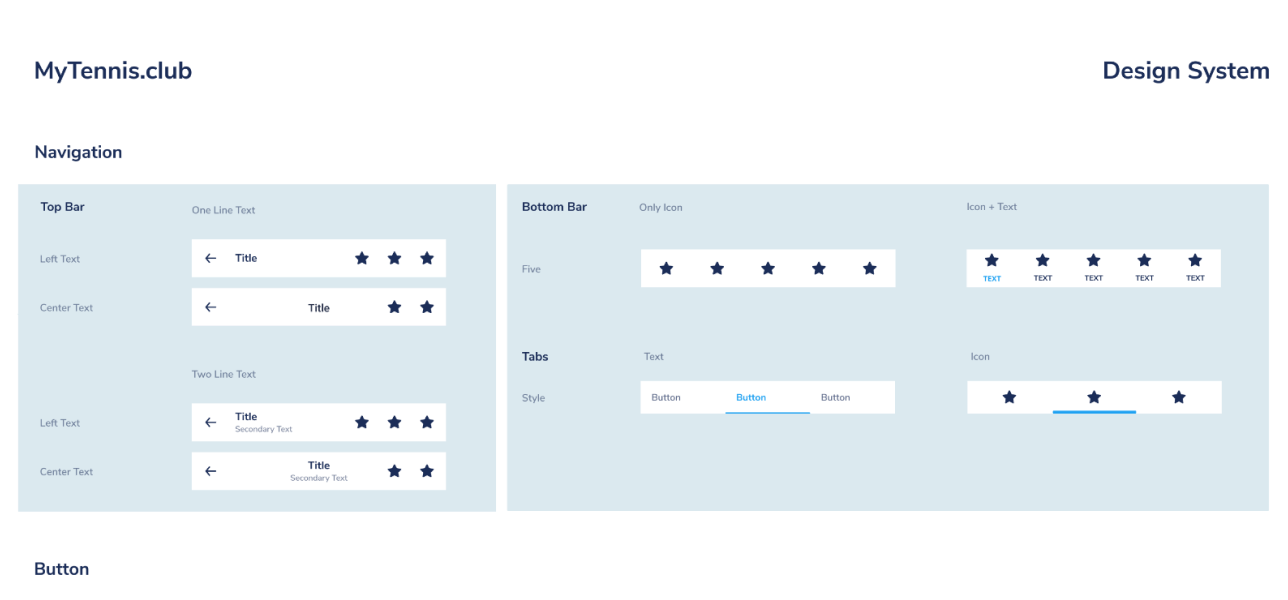
Spójny design system

Design system, zbiór komponentów i styli, czyli wytycznych jak tworzyć projekt, jest nieodzowną częścią projektowania. Bardzo ważnym aspektem jest to, aby całościowo spójny i zgodny ze dzisiejszymi standardami. Kontrast pomiędzy tłem, a tekstem, rodzaj fontu i jego wielkość to tylko jedne z informacji, dzięki którym stworzymy spójną stronę internetową. Samo stworzenie design systemu przyczynia się do szybszej pracy osób (nawet o 34%), wspierających projekt[fn] https://www.figma.com/blog/measuring-the-value-of-design-systems/[/fn].
O czym należy pamiętać?
- Ważne, aby styl, w jakim tworzymy, był spójny z usługami, które oferujemy. Na przykład, nie powinniśmy projektować strony dla architektów, w cukierkowej kolorystyce, ale bardziej skupić się na stylu bardziej “katalogowym”.
- Dobrze zaprojektowany design system, przyczynia się do lepszej i łatwiejszej pracy nad całym projektem.
FAQ – Słownik
Co to jest design system?
Design system to zbiór komponentów i styli, czyli wytycznych jak tworzyć projekt, jest nieodzowną częścią projektowania. Bardzo ważnym aspektem jest to, aby całościowo spójny i zgodny ze dzisiejszymi standardami. Kontrast pomiędzy tłem, a tekstem, rodzaj fontu i jego wielkość to tylko jedne z informacji, dzięki którym stworzymy spójną stronę internetową.
Co to jest CTA?
CTA (z ang. Call to action), czyli wezwanie do działania, daję możliwość przejścia do wybranego przez nas miejsca na stronie. CTA może być w formie linku, czy też przycisku, ważne, aby było ono wyróżnione na stronie i zwracało na siebie uwagę. Z badań wynika, że sama zmiana koloru CTA z zielonego na czerwony, może zmienić konwersję nawet o 34%
Co to jest UX?
User Experience (UX), czyli doświadczenia i wrażenia użytkownika podczas korzystania z danego produktu. Musimy zadbać o to, aby klient, wykonał operację, które założyliśmy za kluczowe podczas tworzenia strategii, czyli np. zakup produktu
Co to jest RWD?
RWD – czyli responsive web design (responsywna strona internetowa) określa poprawność skalowania strony z wersji komputerowej na inne urządzania. Dobra strona internetowa w wersji mobilnej może zwiększyć konwersję nawet o 200%