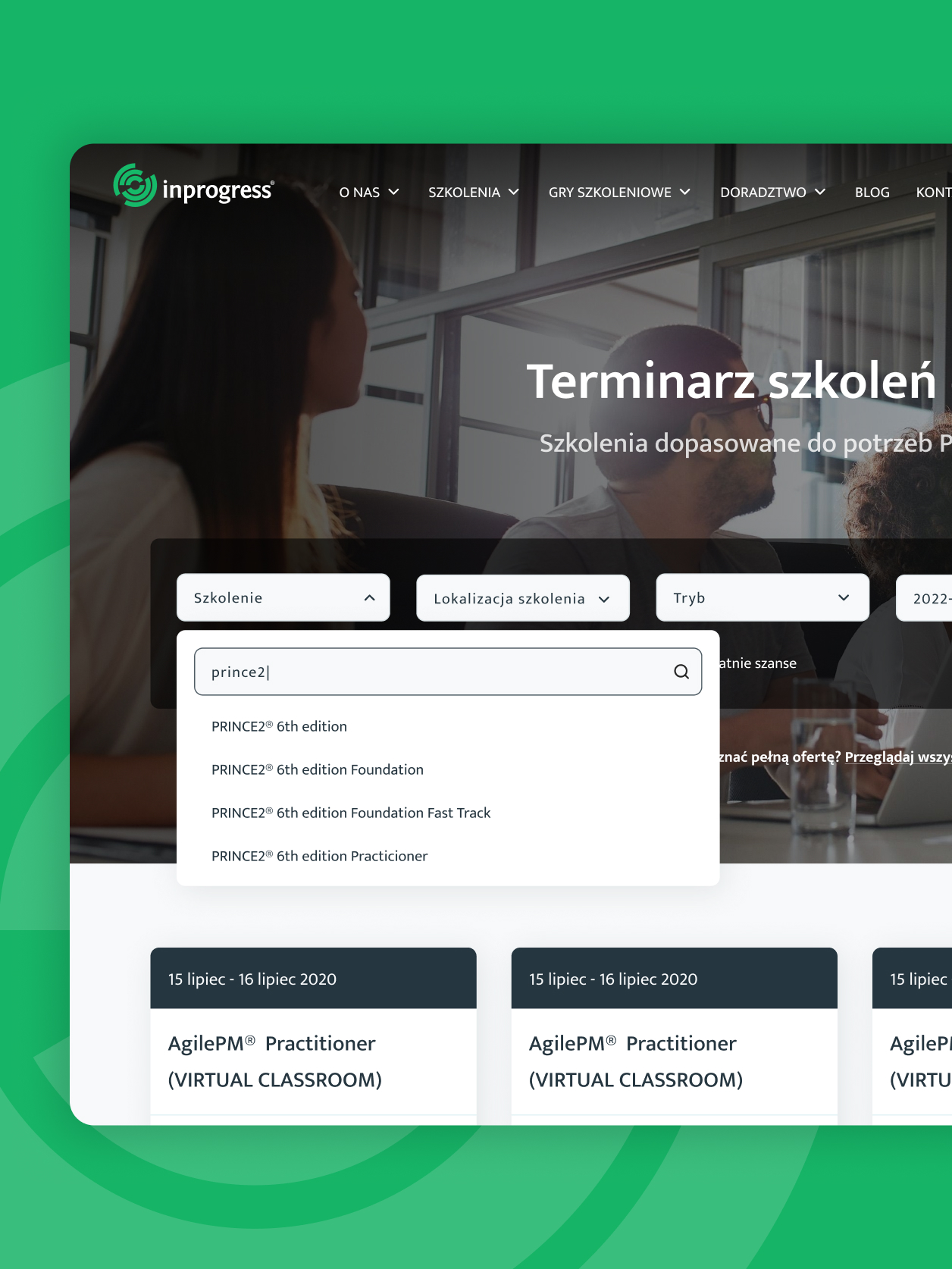
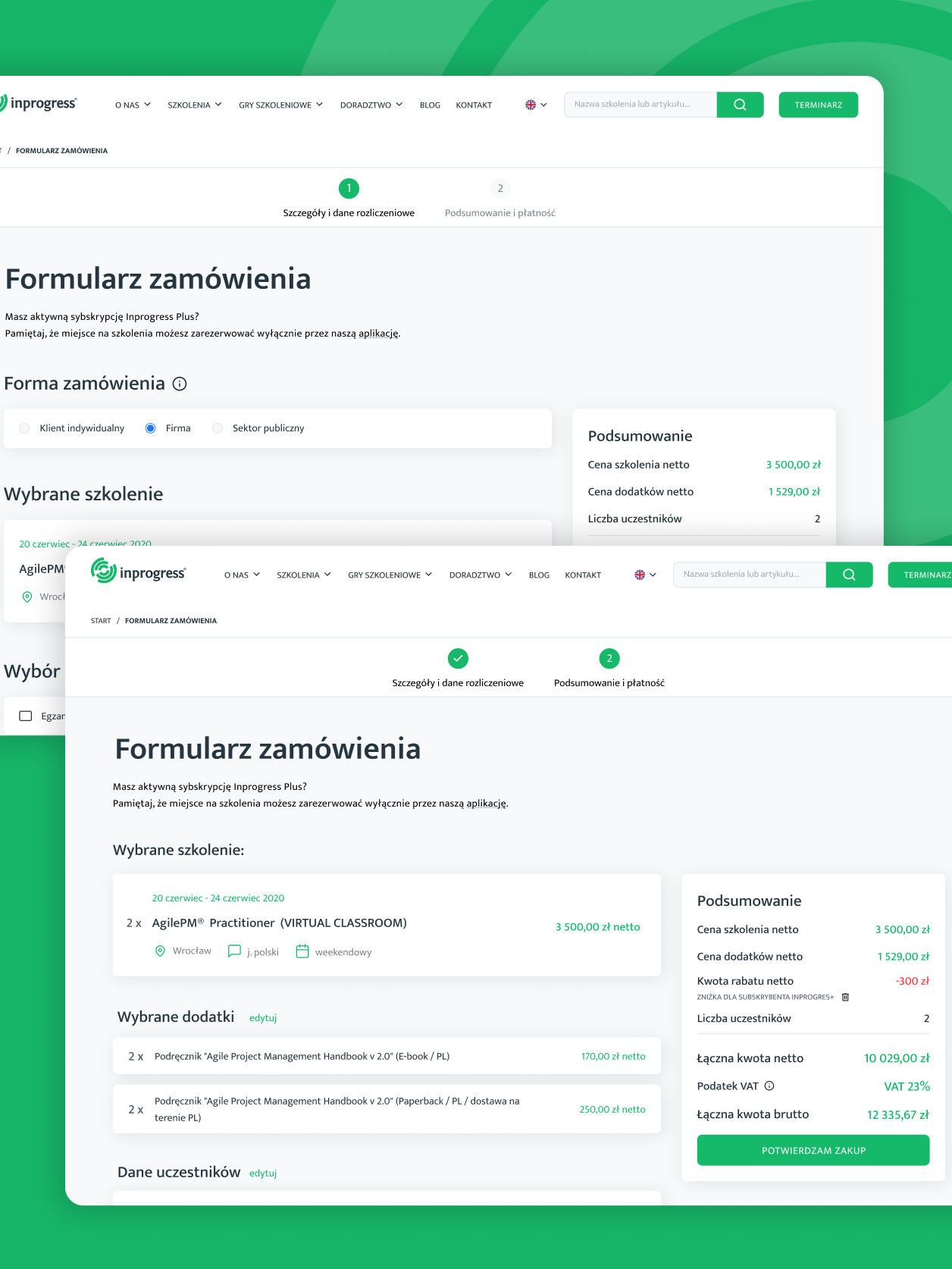
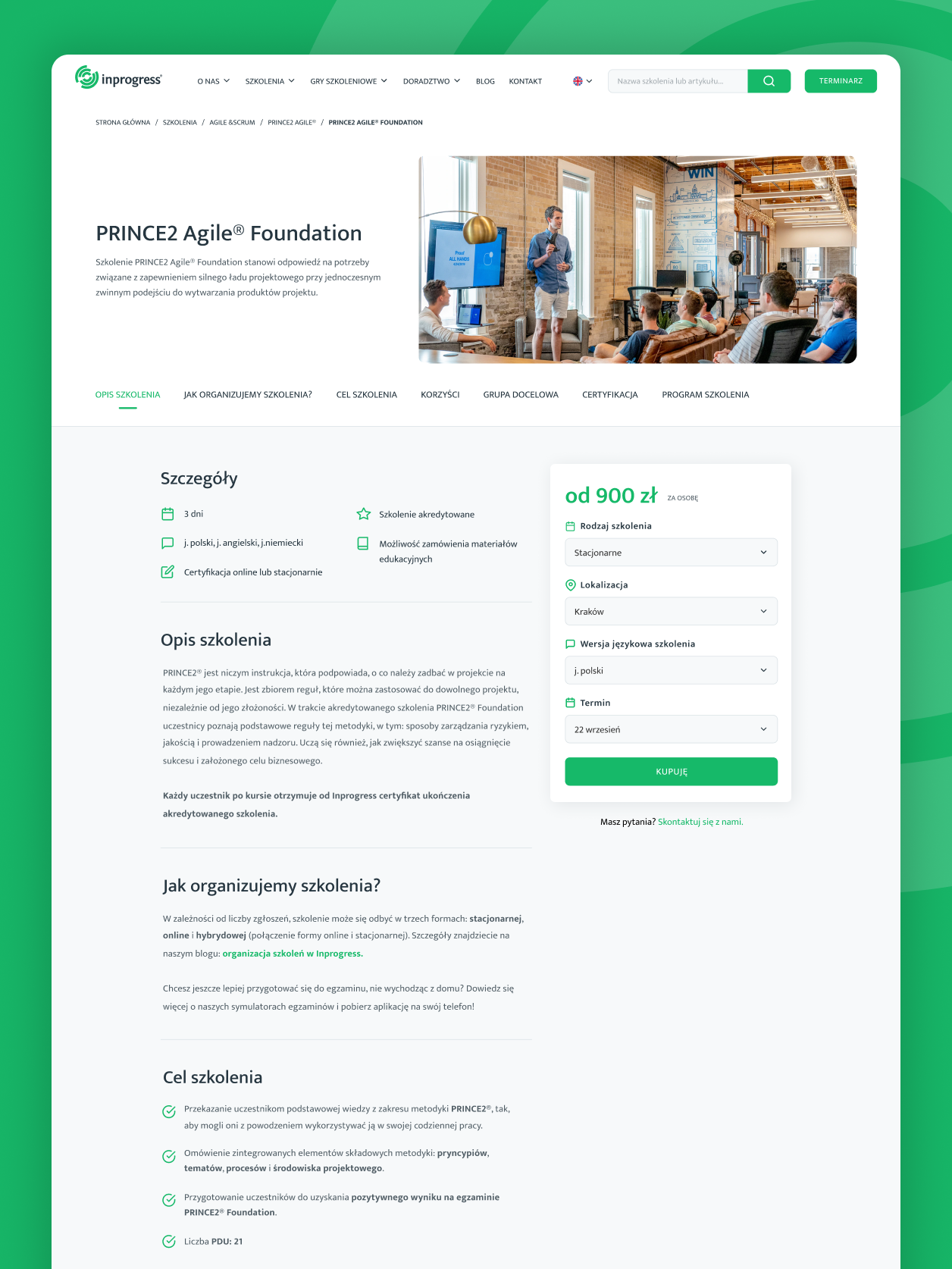
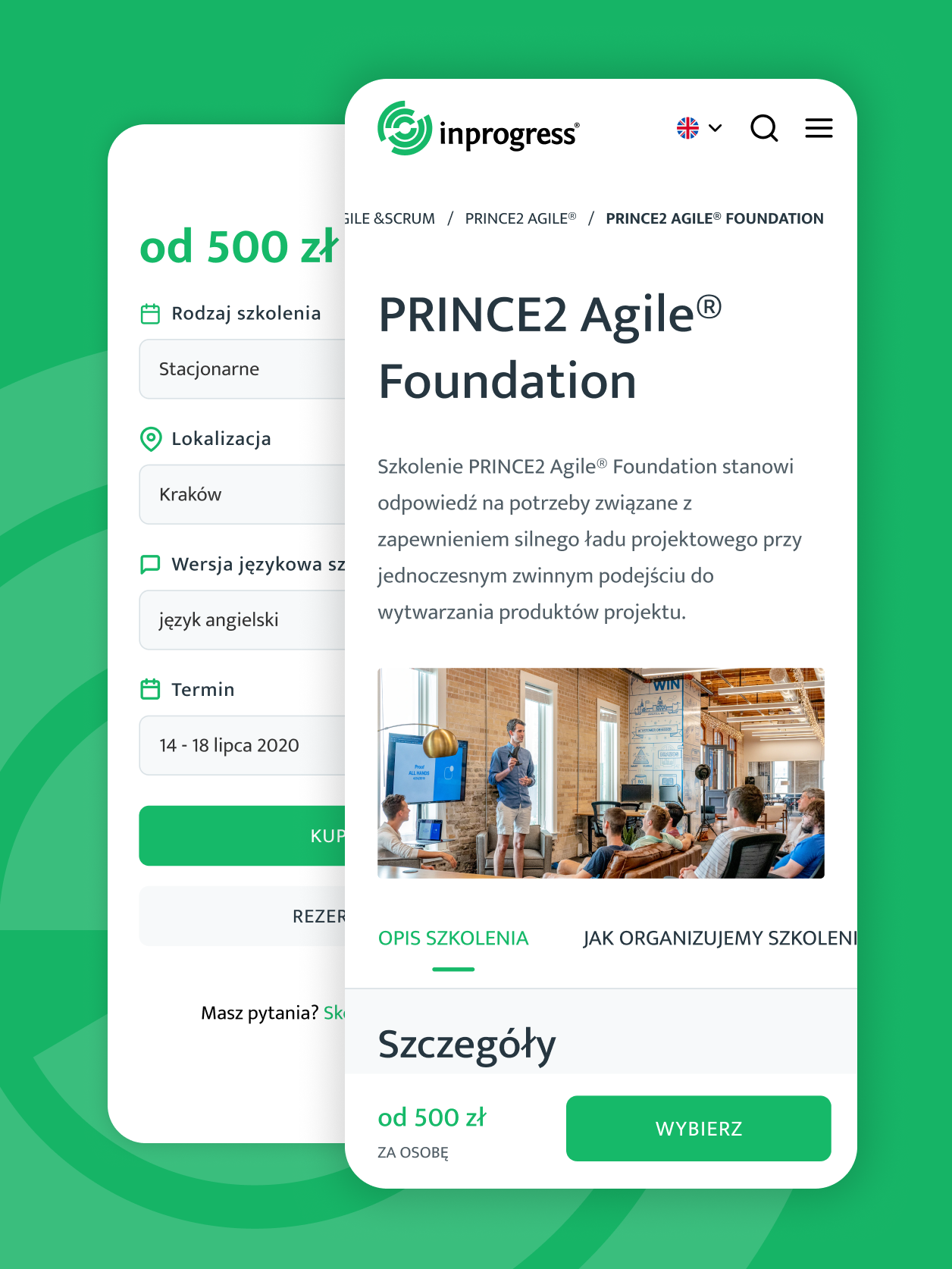
Stworzyliśmy zaawansowaną wyszukiwarkę szkoleń, która nie tylko umożliwia efektywne przeszukiwanie i filtrację dostępnych kursów, ale również integruje się bezpośrednio z bazą danych klienta. Dzięki temu gwarantujemy płynne przejście od wyboru kursu do procesu zakupu, zapewniając użytkownikom intuicyjne i bezproblemowe doświadczenie.
Nasze dedykowane rozwiązanie ułatwia dostęp do szerokiej gamy szkoleń, personalizując proces wyszukiwania w zależności od indywidualnych preferencji i potrzeb klientów, co czyni je nie tylko funkcjonalnym, ale również wyjątkowo przyjaznym dla użytkownika narzędziem.