Ranking Najlepszych Narzędzi do Oceny Dostępności Cyfrowej

Co to jest ocena dostępności? Najważniejsze informacje na początek
Wprowadzenie
Dostępność cyfrowa odnosi się do praktyk i technologii ułatwiających korzystanie z zasobów online osobom z różnymi rodzajami niepełnosprawności. Jest to kluczowy aspekt, dbający o to, by internet był miejscem inkluzyjnym i przyjaznym dla wszystkich użytkowników. Dostępność zwiększa użyteczność stron i aplikacji, co przekłada się na lepsze doświadczenia użytkownika i spełnienie wymogów prawnych oraz społecznych.
Kluczowe Korzyści
Ocena dostępności ma szereg korzyści:
- Poprawa SEO: Lepsza indeksacja przez wyszukiwarki, klarowna struktura strony i szybkość ładowania[6].
- Lepsze Doświadczenia Użytkownika (UX): Strony są bardziej intuicyjne i łatwe w nawigacji, dostępne dla szerszego grona użytkowników[6].
- Zgodność z Regulacjami Prawnymi: Spełnianie wymogów WCAG (Web Content Accessibility Guidelines) oraz lokalnych przepisów prawnych dotyczących dostępności cyfrowej[6].
Dlaczego ocena dostępności stron internetowych jest ważna?
Wpływ na SEO
Wdrożenie wytycznych dostępności może poprawić pozycjonowanie strony w wyszukiwarkach, co przekłada się na większy ruch organiczny:
- Teksty alternatywne dla obrazków
- Strukturyzowane nagłówki (H1, H2, H3)
Lepsze Doświadczenia Użytkownika
Ocena dostępności poprawia ogólną nawigację i użyteczność strony. Nawigacja powinna być spójna i intuicyjna, co zwiększa zaangażowanie użytkowników i ich satysfakcję.
Zgodność z Przepisami Prawnymi
Zgodność z normami, takimi jak WCAG, jest niezbędna do zapewnienia, że strona spełnia wszystkie wymogi prawne dotyczące dostępności dla osób z niepełnosprawnościami[6][6].
Ranking najlepszych narzędzi do oceny dostępności
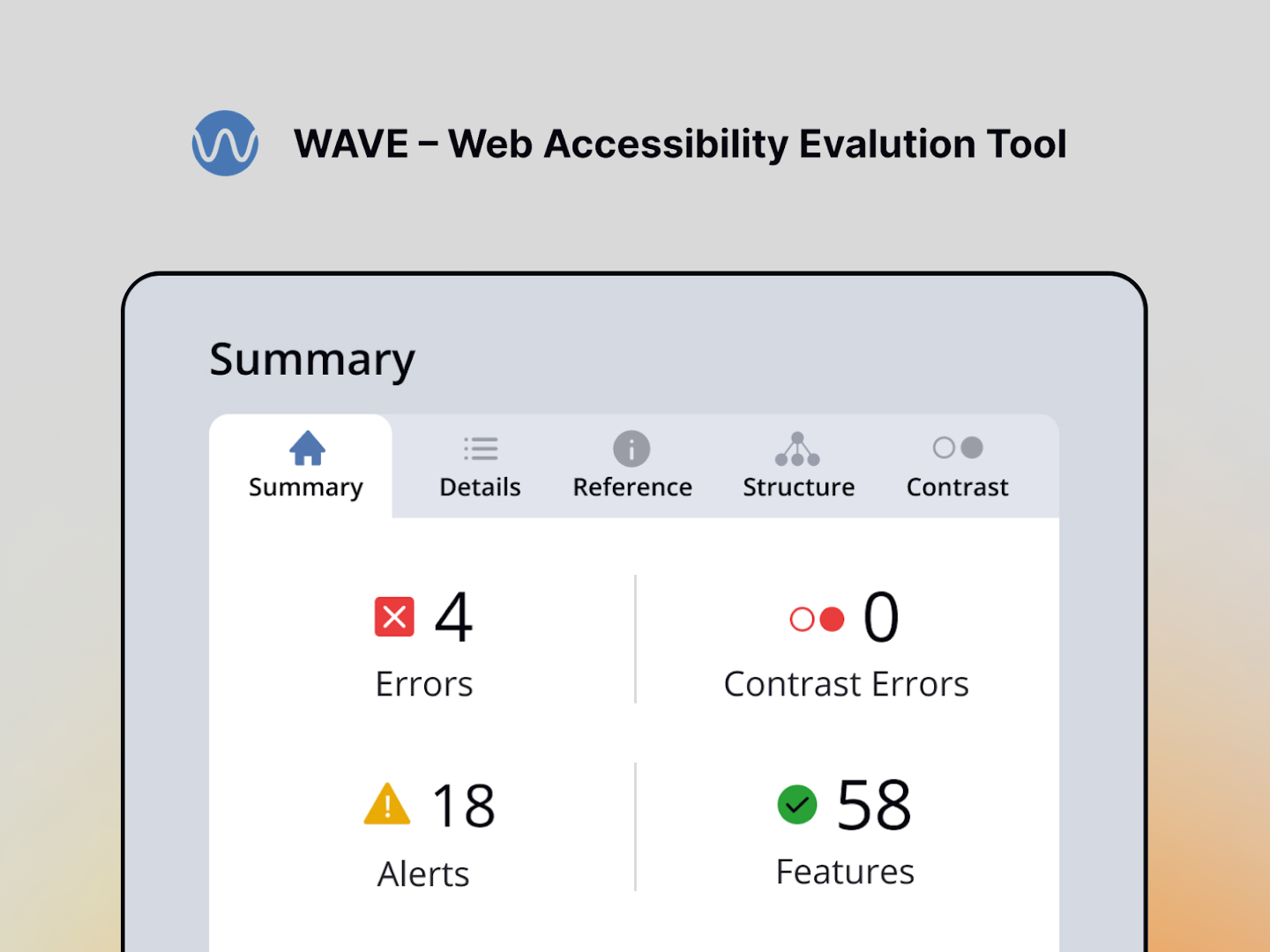
1. WAVE – Web Accessibility Evaluation Tool

WAVE jest używane do automatycznego testowania dostępności stron internetowych. Narzędzie analizuje stronę pod kątem zgodności z wytycznymi WCAG (Web Content Accessibility Guidelines), identyfikując problemy, które mogą utrudniać dostęp do treści czy to osobom z niepełnosprawnościami, czy z ograniczoną mobilnością
Funkcje narzędzia:
- Analiza automatyczna: WAVE umożliwia bieżącą analizę strony internetowej, identyfikując problemy na podstawie kodu i struktury strony.
- Oznaczenie problemów: Problemy wykryte przez WAVE są wizualnie oznaczone na stronie, co ułatwia lokalizację i poprawę odpowiednich elementów.
- Raporty i sugestie: Narzędzie generuje szczegółowe raporty, które zawierają sugestie dotyczące rozwiązań dla zidentyfikowanych problemów z dostępnością.
Korzyści z używania WAVE:
- Poprawa dostępności: Narzędzie pomaga webmasterom w dostosowaniu stron internetowych do potrzeb użytkowników z różnymi rodzajami niepełnosprawności, co jest zgodne z zasadami WCAG 2.1 oraz wytycznymi WAI-ARIA (Accessible Rich Internet Applications).
- Zgodność prawna: Używanie narzędzi takich jak WAVE pomaga organizacjom w spełnianiu prawnych wymagań dotyczących dostępności, co może być obowiązkowe w niektórych jurysdykcjach.
- Łatwiejsza nawigacja: Strony poprawione pod kątem dostępności są bardziej intuicyjne i łatwiejsze w użyciu dla wszystkich użytkowników, co może również prowadzić do lepszego pozycjonowania w wyszukiwarkach.
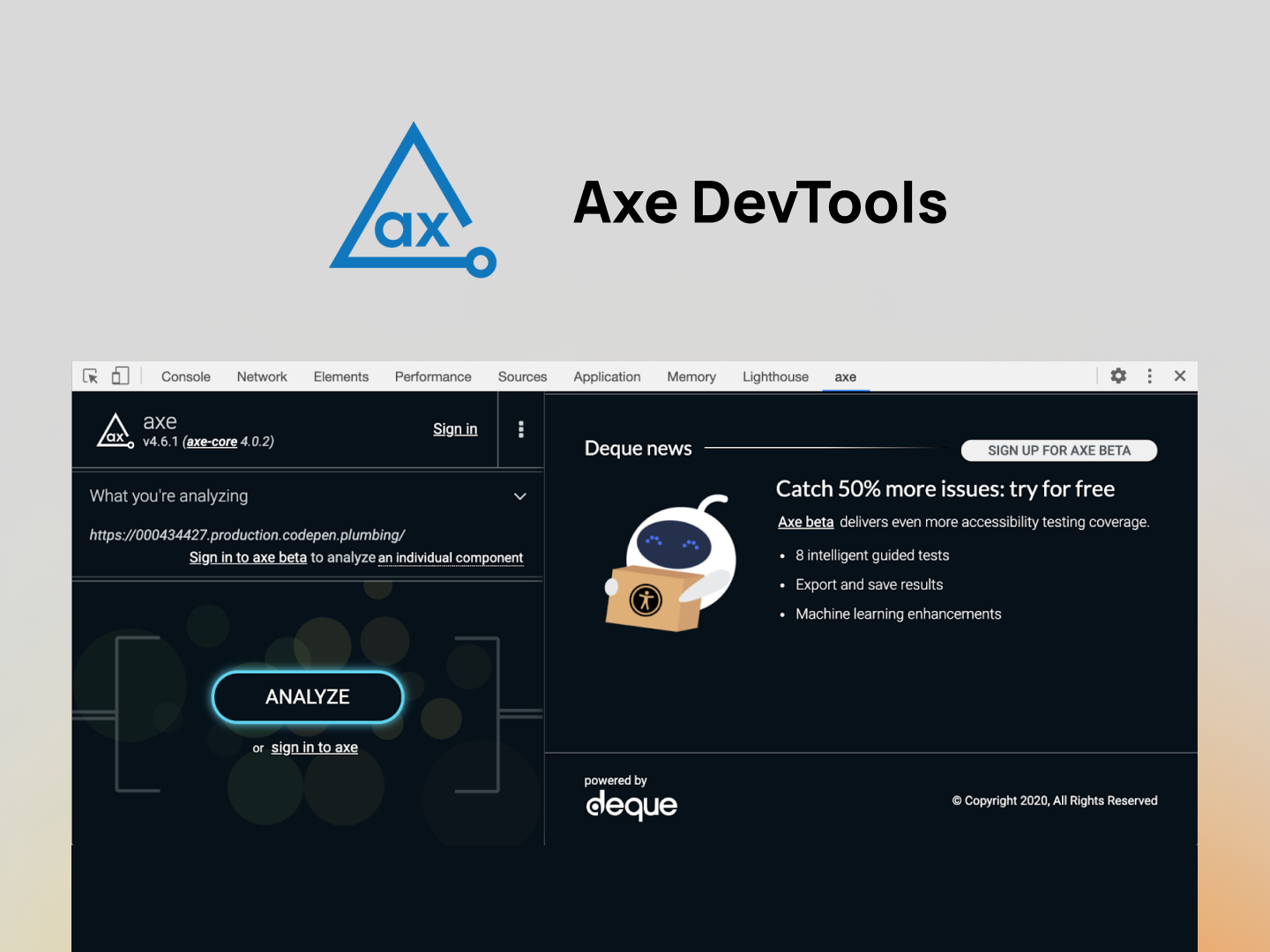
2. Axe

Axe to potężne narzędzie, które można zintegrować z przeglądarką Chrome i Firefox. Jest często wykorzystywane przez profesjonalistów do testowania zgodności stron internetowych z WCAG.
Axe jest narzędziem open-source zaprojektowanym do automatycznej oceny dostępności stron internetowych. Jest szeroko stosowane przez programistów oraz specjalistów ds. dostępności do identyfikacji problemów z dostępnością w kodzie HTML, CSS i JavaScript.
Jest dostępne jako rozszerzenie przeglądarki (np. Google Chrome i Mozilla Firefox), a także jako część różnych frameworków testowych, umożliwiając integrację z procesami CI/CD (Continuous Integration/Continuous Deployment).
Funkcje narzędzia:
- Automatyczna analiza: Axe przeprowadza automatyczne testy na stronie internetowej, identyfikując problemy z dostępnością zgodnie z wytycznymi WCAG (Web Content Accessibility Guidelines) oraz standardami sekcji 508 amerykańskiego prawa dotyczącego dostępności cyfrowej.
- Szczegółowe raporty: Narzędzie generuje szczegółowe raporty, które zawierają informacje o wykrytych problemach, ich lokalizacji na stronie oraz rekomendacje dotyczące ich naprawy.
- Integracja z CI/CD: Axe może być zintegrowane z narzędziami do ciągłej integracji, takimi jak Jenkins, CircleCI i inne, umożliwiając testowanie dostępności jako część automatycznego procesu budowania i wdrażania.
Korzyści z używania Axe:
- Efektywność i skuteczność: Narzędzie umożliwia szybkie i efektywne identyfikowanie problemów z dostępnością oraz proponuje konkretne rozwiązania.
- Zgodność z przepisami: Używanie Axe pomaga organizacjom w zapewnianiu zgodności z przepisami dotyczącymi dostępności, co jest szczególnie ważne w kontekście prawnych wymagań w różnych krajach.
- Poprawa użyteczności: Dzięki usuwaniu barier dostępności, strony internetowe stają się bardziej przyjazne i użyteczne dla szerszego grona użytkowników, w tym dla osób z różnymi niepełnosprawnościami.
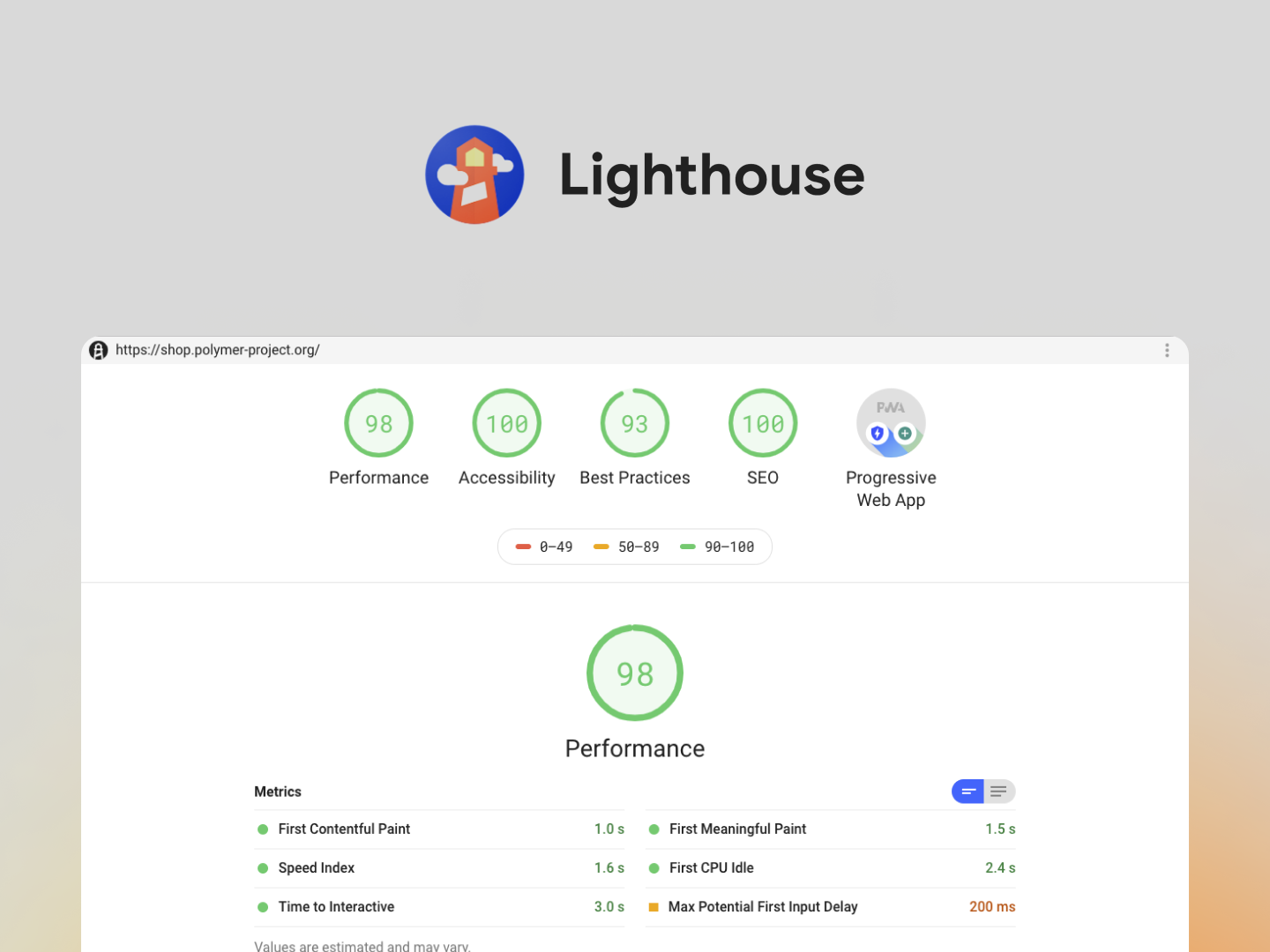
3. Lighthouse

Lighthouse to narzędzie open-source opracowane przez Google, które oprócz oceny dostępności, sprawdza również wydajność strony, najlepsze praktyki i SEO.
Zastosowanie i funkcje:
- Audyty dostępności: Lighthouse przeprowadza audyty stron internetowych pod kątem zgodności z wytycznymi dostępności, identyfikując bariery, które mogą utrudniać korzystanie ze strony osobom z różnymi niepełnosprawnościami.
- Raporty z rekomendacjami: Narzędzie generuje szczegółowe raporty, które nie tylko wskazują problemy, ale również sugerują konkretne działania naprawcze.
- Ocena wydajności: Lighthouse analizuje wydajność strony, sprawdzając czas ładowania, renderowania i innych krytycznych wskaźników.
- SEO i Progressive Web App (PWA): Umożliwia ocenę strony pod kątem SEO oraz zgodności z najlepszymi praktykami dotyczącymi aplikacji progresywnych.
Lighthouse jest dostępne jako rozszerzenie dla przeglądarek takich jak Google Chrome. Umożliwia to łatwe przeprowadzenie audytów bezpośrednio w przeglądarce. Dodatkowo, narzędzie można również zintegrować z innymi narzędziami developerskimi i platformami CI/CD, co pozwala na automatyczne testowanie jako część procesów wdrażania i ciągłej poprawy.
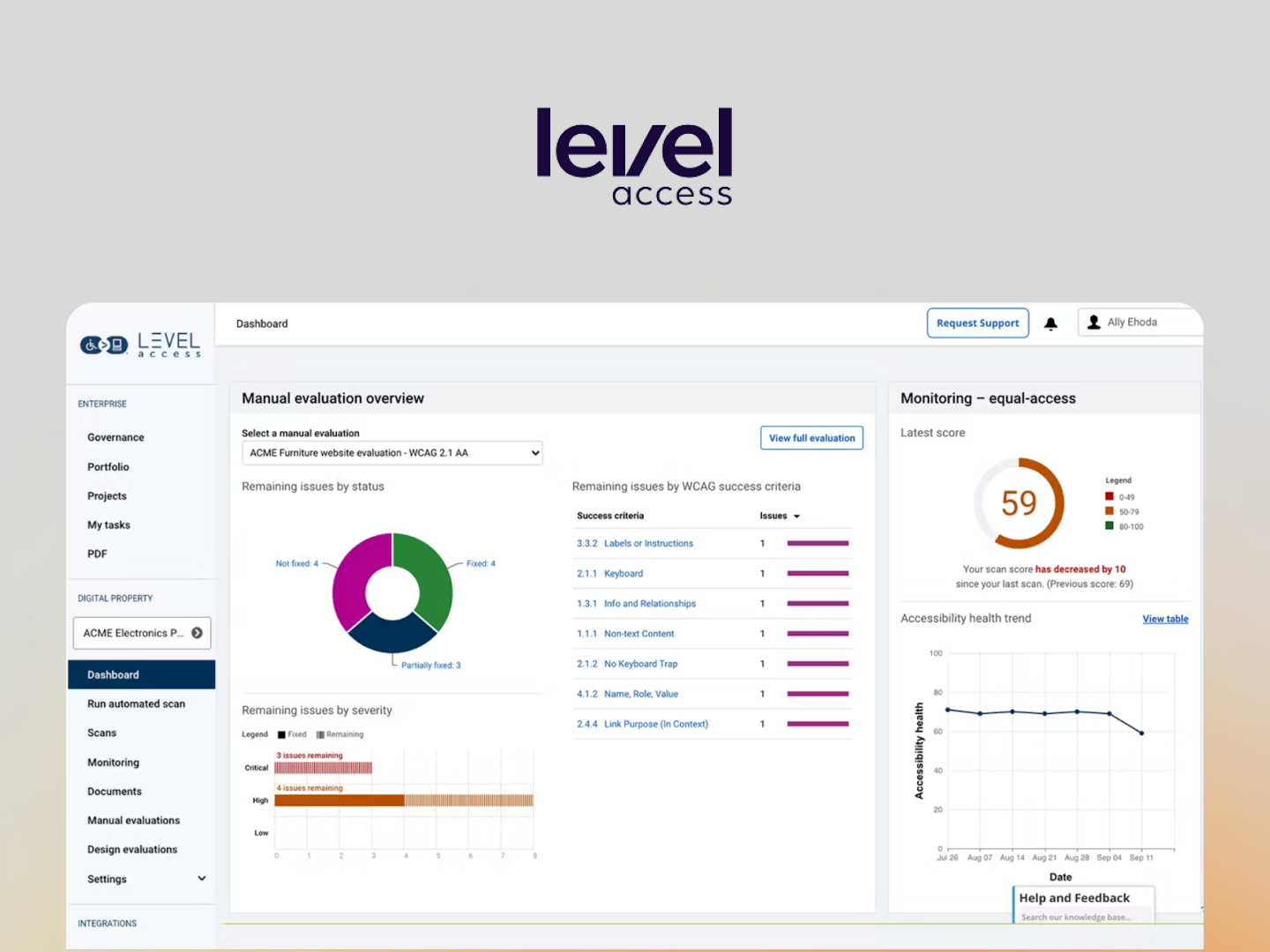
4. Level Access

Level Access jest narzędziem zaprojektowanym do zapewnienia dostępności cyfrowej dla wszystkich użytkowników, w tym osób z różnymi rodzajami niepełnosprawności. Pomaga firmom i organizacjom wdrażać i utrzymywać dostępność ich rozwiązań technologicznych zgodnie ze standardami takimi jak WCAG (Web Content Accessibility Guidelines).
Funkcje narzędzia:
- Automatyczne Testowanie: Level Access umożliwia automatyczne skanowanie stron internetowych i aplikacji w celu identyfikacji problemów z dostępnością
- Manualne Testowanie: Możliwość ręcznego testowania dostępności z udziałem użytkowników niepełnosprawnych w celu uzyskania bezpośredniego feedbacku.
- Raportowanie: Generowanie szczegółowych raportów o stanie dostępności stron i aplikacji, wraz z rekomendacjami dotyczącymi poprawy.
- Integracja z Narzędziami Programistycznymi: Integracja z różnymi narzędziami programistycznymi oraz systemami CI/CD w celu ciągłego monitorowania i poprawy dostępności.
Level Access to narzędzie, które kompleksowo podchodzi do kwestii dostępności cyfrowej, oferując zarówno automatyzację, jak i możliwość ręcznego testowania, edukację zespołów oraz raportowanie. Korzyści płynące z jego stosowania obejmują zarówno zgodność z przepisami, jak i ulepszenia doświadczeń użytkowników.
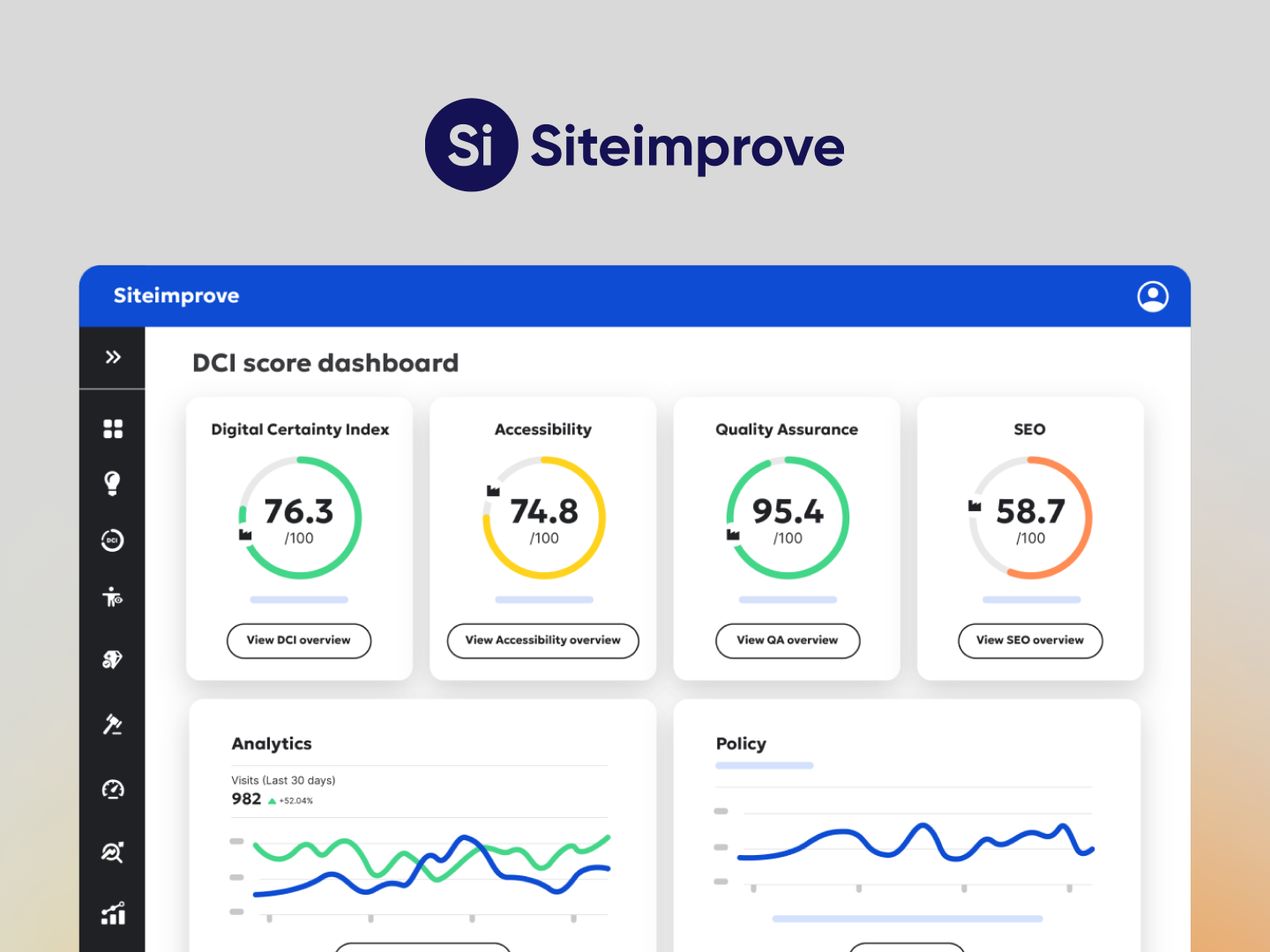
5. Siteimprove Accessibility Checker

Siteimprove jest kompleksowym narzędziem, które ocenia dostępność, SEO, i ogólną efektywność witryny. Zawiera również rozwiązania do monitorowania i raportowania problemów z dostępnością.
Funkcje narzędzia:
- Audyt dostępności: Siteimprove przeprowadza szczegółowe audyty stron internetowych pod kątem zgodności z wytycznymi WCAG (Web Content Accessibility Guidelines). Narzędzie identyfikuje problemy z dostępnością oraz oferuje rekomendacje dotyczące ich rozwiązania.
- Monitorowanie w czasie rzeczywistym: Siteimprove umożliwia ciągłe monitorowanie stron internetowych, co pozwala na szybkie wykrywanie i naprawę nowych problemów dostępności.
- Raporty i analiza danych: Narzędzie generuje szczegółowe raporty, które dostarczają cennych danych analitycznych, pomagających zespołom rozwojowym w śledzeniu postępów i ocenie efektywności wprowadzonych poprawek.
Integracja z innymi narzędziami:
- Siteimprove może być zintegrowane z systemami zarządzania treścią (CMS), takimi jak WordPress, Drupal czy Joomla. Ułatwia to implementację zaleceń dotyczących dostępności bezpośrednio w platformie CMS.
- Narzędzie oferuje też API umożliwiające integrację z różnymi narzędziami do analizy i monitorowania, co pozwala na bardziej kompleksowe podejście do zarządzania dostępnością.
Korzyści z używania Siteimprove:
- Zgodność prawna i certyfikacja: Korzystanie z Siteimprove pomaga organizacjom w spełnianiu wymagań prawnych dotyczących dostępności, co pozwala uniknąć potencjalnych sankcji prawnych.
- Poprawa doświadczeń użytkowników (UX): Dzięki identyfikacji i eliminacji barier dostępności, strony internetowe stają się bardziej przyjazne i użyteczne dla wszystkich użytkowników, w tym osób z niepełnosprawnościami.
- Zwiększenie zasięgu i reputacji: Tworzenie dostępnych stron internetowych przyczynia się do pozytywnego wizerunku marki oraz zwiększenia zasięgu, gdyż dostępne strony są lepiej indeksowane przez wyszukiwarki internetowe.
Dzięki tym funkcjom i korzyściom, Siteimprove stanowi wszechstronne narzędzie wspierające organizacje w tworzeniu bardziej inkluzywnych, dostępnych i zgodnych z przepisami stron internetowych
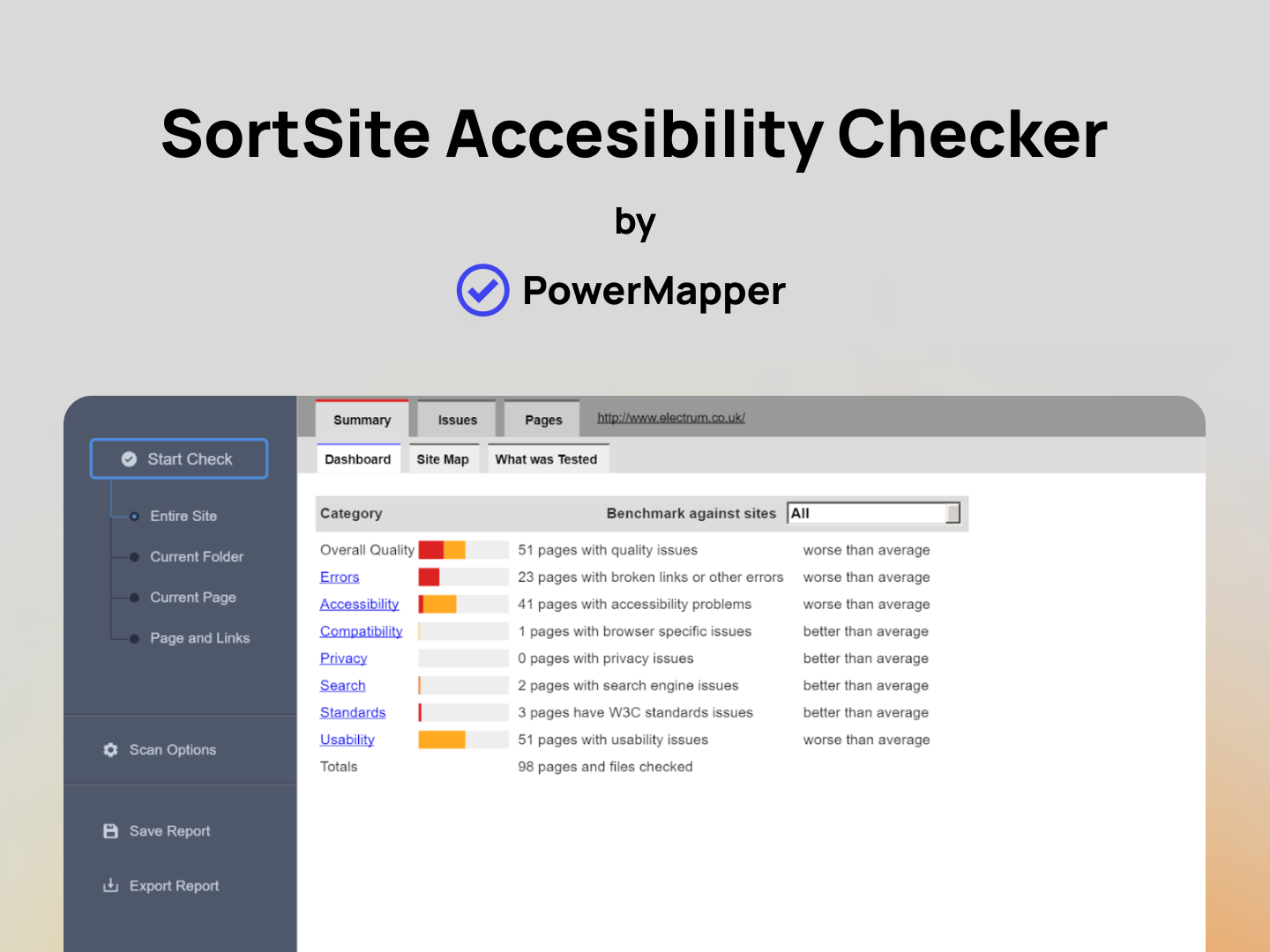
6. Accessibility Checker by SortSite

Accessibility Checker by SortSite sprawdza strony internetowe pod kątem różnych aspektów dostępności, od zgodności z WCAG po przestrzeganie lokalnych przepisów prawa.
Funkcje narzędzia:
- Automatyczne testy: SortSite przeprowadza testy automatyczne, które identyfikują problemy z dostępnością stron internetowych.
- Zgodność z przepisami: Narzędzie sprawdza zgodność stron z różnymi przepisami i standardami, w tym WCAG 2.1, sekcją 508, a także przepisami dotyczącymi dostępności w Wielkiej Brytanii i UE.
- Szczegółowe raporty: Generuje szczegółowe raporty, które wskazują miejsca występowania problemów oraz sugerują konkretne rekomendacje, jak je naprawić.
Korzyści z używania Accessibility Checker by SortSite:
- Efektywność: Automatyczne testowanie dostępności pozwala na szybkie i efektywne identyfikowanie problemów na stronie, co jest kluczowe w procesach szybkiego wydawania aktualizacji i nowych wersji strony.
- Zgodność i legalność: Pomaga w utrzymaniu zgodności z międzynarodowymi standardami dostępności, co jest niezbędne w kontekście prawnym i etycznym, szczególnie dla organizacji działających na rynkach zagranicznych.
- Poprawa doświadczeń użytkowników: Usuwanie barier dostępności prowadzi do tworzenia bardziej przyjaznych i użytecznych stron internetowych, co zwiększa zadowolenie i zaangażowanie użytkowników.
Accessibility Checker by SortSite jest kompleksowym narzędziem wspierającym tworzenie bardziej dostępnych i użytecznych stron internetowych, spełniających najwyższe standardy dostępności
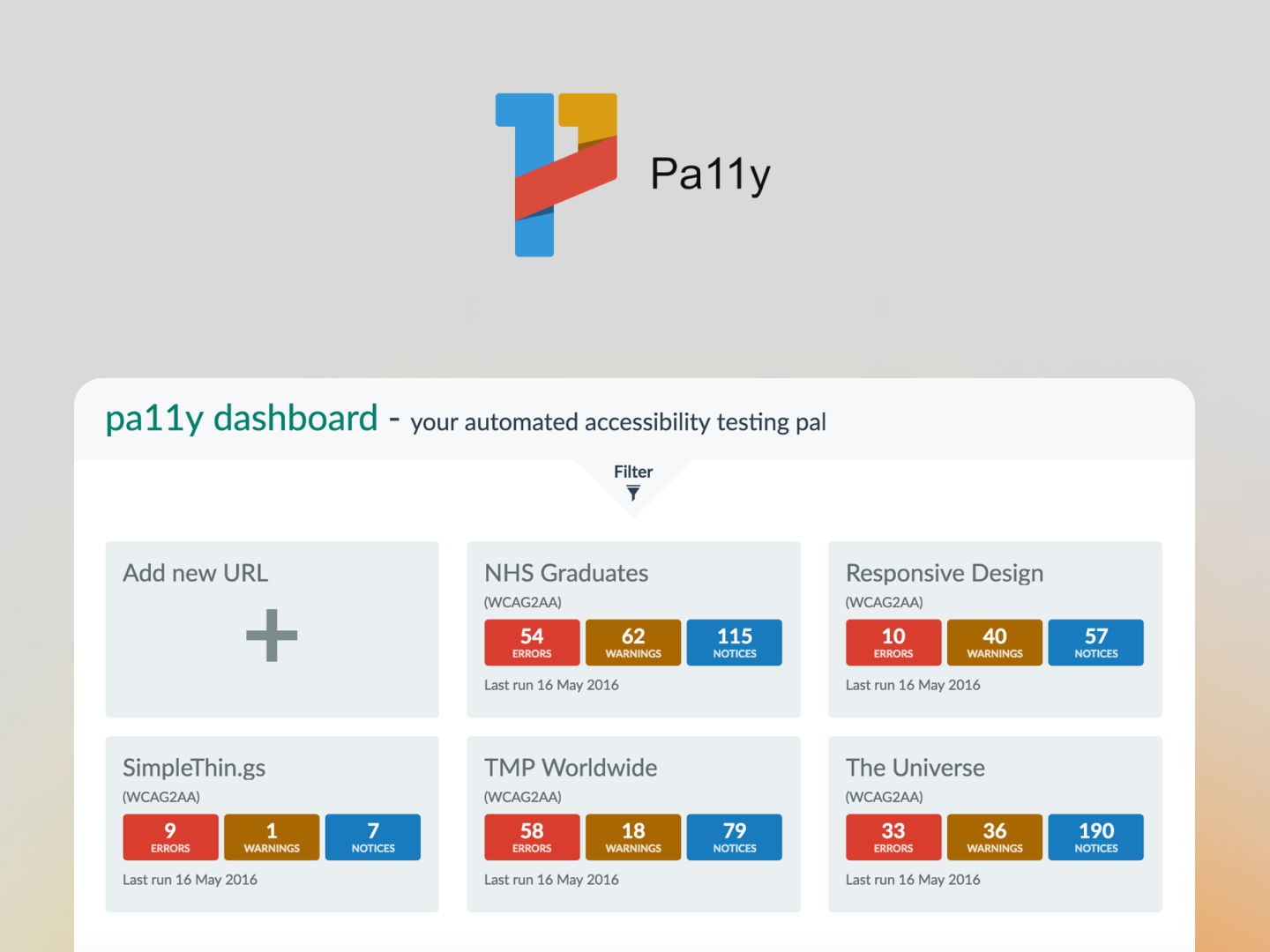
7. pa11y

Pa11y to narzędzie open-source przeznaczone do oceny dostępności. Działa na różnych platformach i jest szczególnie użyteczne dla deweloperów
Funkcje narzędzia:
- Automatyczne audyty: Pa11y przeprowadza automatyczne audyty dostępności, identyfikując problemy na stronach internetowych.
- Raporty i wizualizacje: Narzędzie generuje szczegółowe raporty dostępności, pokazując zarówno miejsca występowania problemów, jak i przejrzyste wizualizacje ułatwiające ich zrozumienie i naprawę.
- Integracja z CI: Narzędzie może być zintegrowane z ciągłą integracją (CI), takim jak Jenkins, co umożliwia regularne sprawdzanie dostępności w trakcie całego cyklu życia produktu .
- API: Pa11y oferuje API do dalszej integracji w ramach różnych środowisk i narzędzi developerskich, co pozwala na bardziej zautomatyzowane i spersonalizowane procesy testowania dostępności.
Korzyści z używania Pa11y:
- Zwiększenie dostępności: Regularne korzystanie z Pa11y pomaga w szybkim wykrywaniu i naprawianiu problemów z dostępnością, co znacząco poprawia użyteczność stron dla wszystkich użytkowników, w tym dla osób z niepełnosprawnościami.
- Zgodność z wytycznymi: Narzędzie wspiera utrzymanie zgodności z międzynarodowymi wytycznymi, takimi jak WCAG oraz sekcja 508, co może być wymagane prawnie w różnych jurysdykcjach.
- Efektywność procesu deweloperskiego: Dzięki integracji z narzędziami CI, Pa11y umożliwia deweloperom szybką reakcję na problemy z dostępnością w trakcie całego procesu rozwoju, co może znacznie poprawić efektywność i jakość końcowego produktu.
Pa11y to wydajne narzędzie wspomagające tworzenie bardziej dostępnych i zgodnych ze standardami stron internetowych, co przyczynia się do budowania bardziej inkluzywnego internetu.
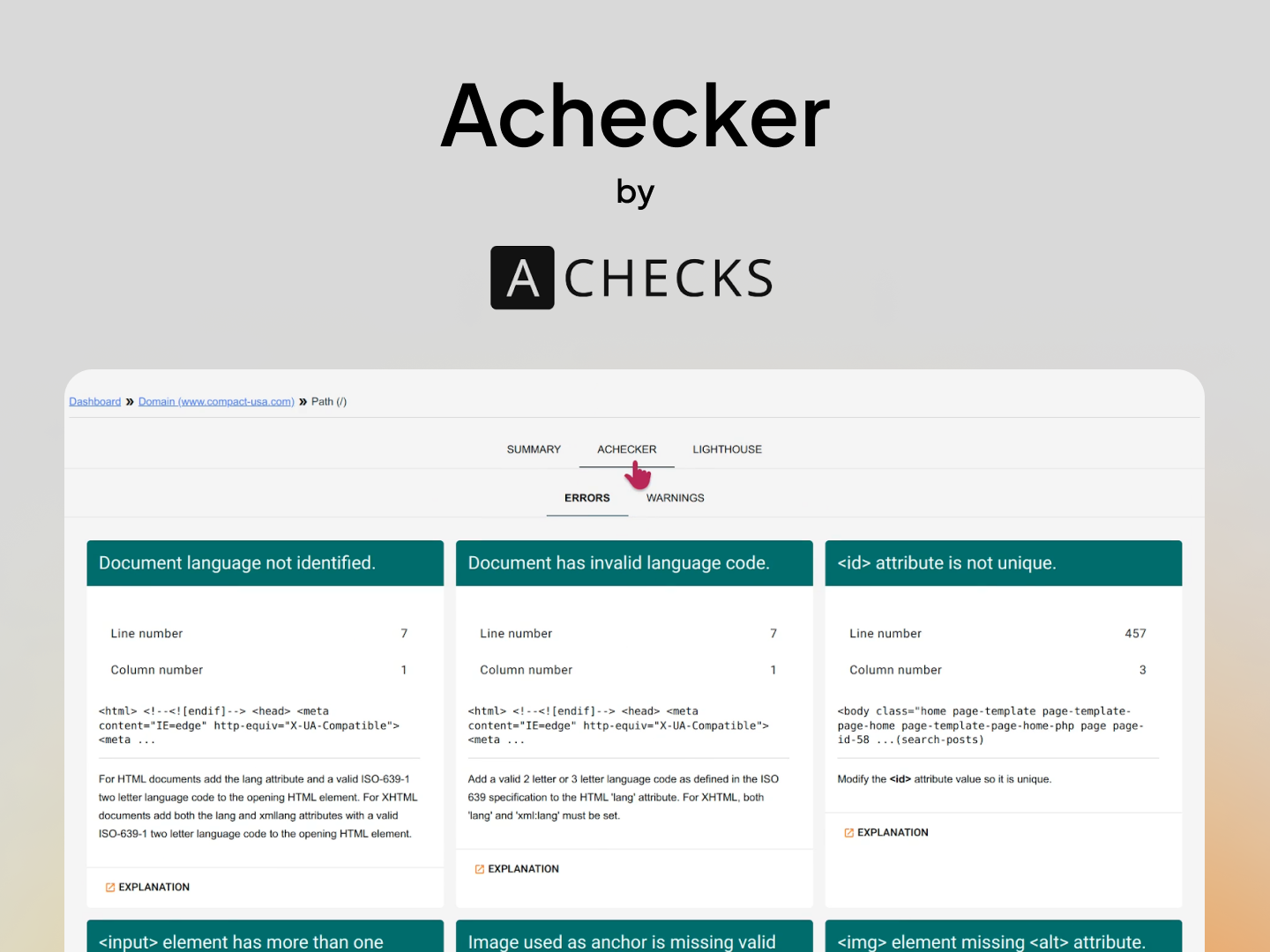
8. AChecker

AChecker umożliwia sprawdzanie dostępności treści internetowych w oparciu o wybrane standardy i wytyczne, takie jak WCAG, Section 508.
Funkcje narzędzia:
- Walidacja dostępności: AChecker skanuje strony internetowe, aby zidentyfikować bariery dostępności i podaje szczegółowe raporty zawierające wykryte problemy.
- Opcje personalizacji: Użytkownicy mogą skonfigurować AChecker do weryfikacji zgodności z określonymi standardami dostępności, wybierając z listy dostępnych wytycznych lub definiując własne kryteria.
- Szczegółowa analiza: Raporty generowane przez AChecker zawierają informacje o specyficznych problemach z dostępnością, ich lokalizacji oraz szczegółowe opisy, jak można je naprawić.
Korzyści z używania AChecker:
- Zwiększenie zgodności i inkluzywności: Regularne korzystanie z AChecker pomaga w utrzymaniu zgodności z międzynarodowymi standardami dotyczącymi dostępności, co jest kluczowe dla tworzenia bardziej inkluzywnych stron internetowych.
- Poprawa UX: Poprawa dostępności dzięki AChecker prowadzi do bardziej intuicyjnych i użytecznych stron dla wszystkich użytkowników, w tym dla osób z niepełnosprawnościami.
- Darmowe i otwartoźródłowe: Jako narzędzie open-source, AChecker jest dostępne bezpłatnie, co pozwala na elastyczne dostosowanie i integrację z różnymi systemami i platformami.
AChecker jest cennym zasobem dla deweloperów, projektantów i specjalistów ds. dostępności, umożliwiającym efektywną ocenę i poprawę dostępności stron internetowych.
9. tota11y by Khan Academy

Tota11y jest lekkim narzędziem, które oferuje bezpośrednią wizualizację problemów z dostępnością na stronie, co ułatwia ich szybkie rozwiązanie.
Funkcje narzędzia:
- Wizualizacja problemów z dostępnością: Tota11y nakłada przezroczyste warstwy na stronę internetową, które wskazują na elementy wymagające poprawy w kontekście dostępności.
- Wykrywanie problemów z kodem HTML: Narzędzie identyfikuje błędy strukturalne, takie jak niewłaściwe użycie nagłówków, brak tekstów alternatywnych dla obrazów czy problemy z kontrastem kolorów.
- Sprawdzanie zgodności z WCAG: Tota11y analizuje stronę pod kątem zgodności z wytycznymi WCAG, co jest kluczowe dla spełnienia prawnych wymogów dotyczących dostępności stron internetowych.
- Interaktywne raporty: Wyniki analizy są prezentowane w formie interaktywnych raportów, które ułatwiają zrozumienie i likwidację problemów
Korzyści z używania Tota11y:
- Poprawa dostępności: Dzięki identyfikacji i naprawie problemów z dostępnością, strony internetowe stają się bardziej dostępne dla użytkowników z różnymi rodzajami niepełnosprawności, co obejmuje osoby niewidome, niesłyszące, osoby z ograniczoną mobilnością i zaburzeniami poznawczymi
- Lepsze SEO: Poprawa dostępności strony przyczynia się również do lepszej indeksacji przez wyszukiwarki internetowe, co może zwiększyć jej widoczność i przyciągnąć większą liczbę użytkowników
- Zgodność z regulacjami prawnymi: Używanie narzędzia tota11y pomaga w spełnianiu wymagań prawnych dotyczących dostępności stron internetowych, co jest szczególnie istotne dla instytucji publicznych od momentu wejścia w życie ustawy o dostępności cyfrowej stron internetowych i aplikacji mobilnych podmiotów publicznych
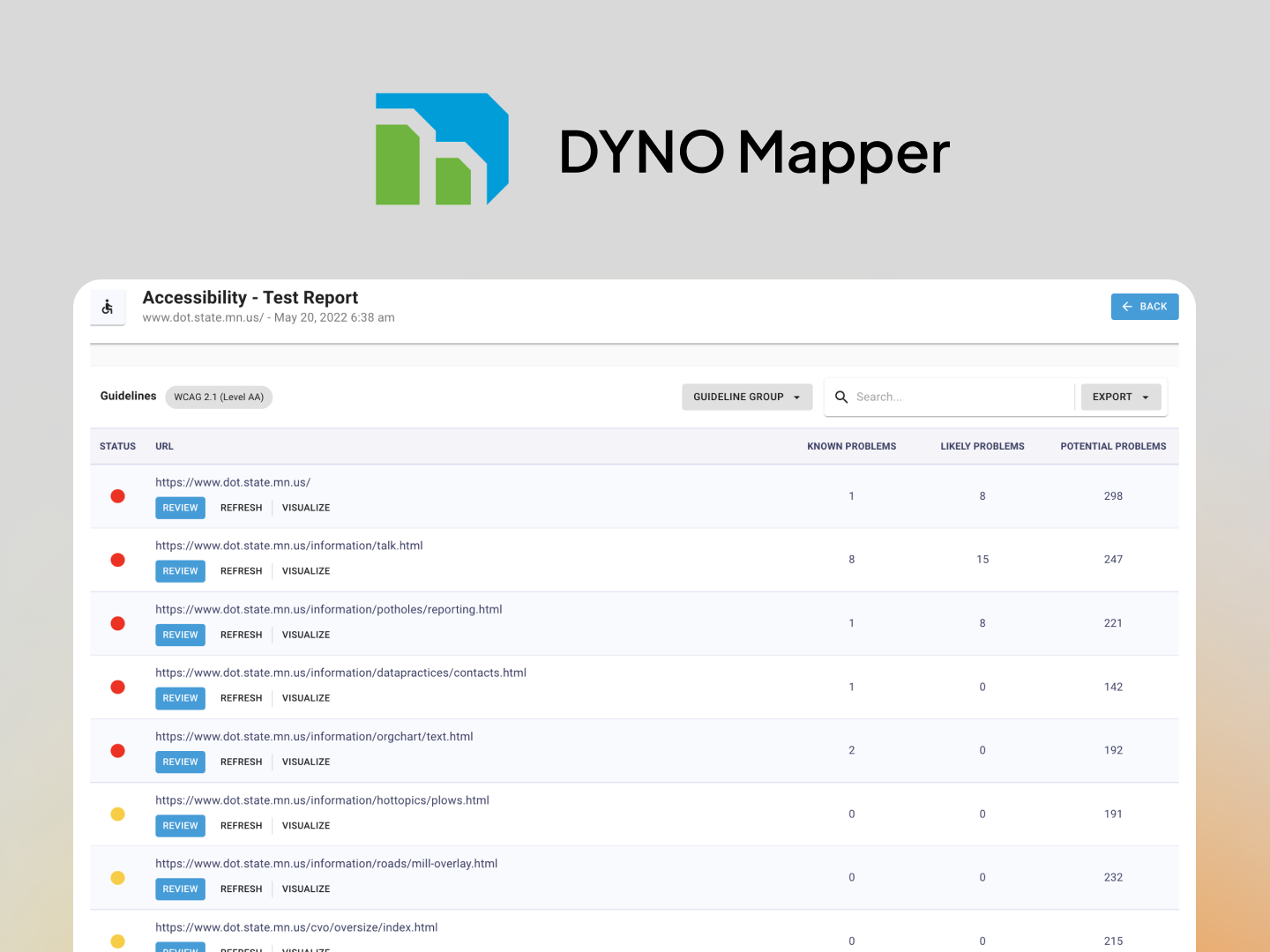
10. Dynomapper

Zastosowanie:
Dynomapper to wszechstronne narzędzie używane głównie do mapowania witryn internetowych i optymalizacji SEO (Search Engine Optimization). Jest ono przeznaczone dla webmasterów, specjalistów SEO, twórców treści oraz menedżerów projektów, którzy chcą zrozumieć strukturę swojej strony, poprawić jej widoczność w wyszukiwarkach oraz zarządzać treścią w bardziej efektywny sposób. Szczególnie przydatne jest w planowaniu i organizowaniu stron internetowych, monitorowaniu pozycji słów kluczowych oraz przeprowadzaniu audytów dostępności zgodnych z WCAG (Web Content Accessibility Guidelines)
Funkcje narzędzia:
- Audyt Dostępności: Identyfikacja barier dostępu i sugestie ich usunięcia
- Mapowanie Stron: Tworzenie dynamicznych map stron, które wizualizują strukturę witryny. Automatyczne generowanie map XML dla wyszukiwarek.
- Audyt SEO: Analiza stron pod kątem zgodności z wytycznymi SEO oraz sprawdzanie takich elementów jak meta tagi, struktura URL, prędkość ładowania strony itd.
Korzyści z używania Dynomapper:
- Zgodność z Przepisami o Dostępności: Audyty dostępności pomagają zapewnić, że witryna jest dostępna dla wszystkich użytkowników, w tym dla osób z różnymi niepełnosprawnościami, co jest coraz ważniejsze zarówno z punktu widzenia prawa, jak i społecznej odpowiedzialności.
- Pełne Zrozumienie Struktury Witryny: Narzędzie wizualizuje strukturę strony, co ułatwia zrozumienie jej budowy i identyfikację obszarów do poprawy.
- Efektywne Zarządzanie Treścią: Ułatwia tworzenie, edytowanie i organizowanie treści, co przekłada się na lepszą jakość i spójność publikowanych materiałów.
W rezultacie, Dynomapper to kompleksowe narzędzie, które wspiera użytkowników w zarządzaniu i optymalizacji witryn internetowych, pomagając w osiąganiu wyższej widoczności w wyszukiwarkach i lepszej dostępności dla wszystkich użytkowników.
Jak wybrać narzędzie do oceny dostępności?
Kryteria Wyboru
Podczas wyboru narzędzia do oceny dostępności warto wziąć pod uwagę kilka kluczowych czynników:
- Łatwość Użycia: Czy narzędzie jest intuicyjne i łatwe w obsłudze?
- Zakres Funkcji: Jakie funkcje oferuje narzędzie? Czy obsługuje wszystkie potrzebne wytyczne i standardy?
- Cena: Czy koszt narzędzia jest adekwatny do oferowanych funkcji i korzyści?
Przykłady Użycia
Zastanów się, jak dane narzędzie może być używane w kontekście twoich potrzeb:
- Dla Deweloperów: Narzędzia takie jak Axe i pa11y oferują API, które mogą być zintegrowane z codziennym procesem deweloperskim.
- Dla Marketingowców: Lighthouse i Siteimprove dostarczają kompleksowych raportów, które mogą być używane do poprawy zarówno dostępności, jak i SEO[6][6].
Podsumowanie i rekomendacje
Podsumowując, ocena dostępności cyfrowej jest nie tylko obowiązkiem prawnym, ale również krokiem ku tworzeniu bardziej inkluzywnego internetu. Wybór odpowiedniego narzędzia do oceny dostępności może znacząco wpłynąć na jakość strony internetowej i doświadczenia użytkowników.
Podsumowanie
Rynek aplikacji medycznych dynamicznie się rozwija, napędzany postępem technologicznym i zmieniającymi się preferencjami użytkowników. Telemedycyna, integracja z urządzeniami wearable, sztuczna inteligencja i personalizacja usług zdrowotnych to kluczowe trendy na najbliższe lata. Wykorzystanie nowoczesnych technologii w opiece zdrowotnej przynosi wiele korzyści dla użytkowników, poprawiając jakość życia i dostęp do usług medycznych.